Настольная СУБД Access 2002
Автоматическая подстановка значения в поле ввода
Автоматическая подстановка значения в поле ввода
Частсг для заполнения некоторых полей таблиц требуется вычислить выражение на основе данных в других полях этой таблицы и, возможно, связанных с ней таблиц. Чтобы при вводе данных не вычислять это значение каждый раз самостоятельно, требуется создать форму для ввода данных, выполняющую необходимые вычисления автоматически. Это позволит застраховаться от ошибок при вычислениях и сократит время ввода данных.
Представим себе такой пример. Есть таблица "Товары" со списком товаров, где для каждого товара указана его цена (таблица содержит поля "НаименованиеТовара" и "Цена", и первое поле является ключевым). Есть другая таблица "Заказы" со списком заказов на эти товары, содержащая информацию о типе и количестве заказанного товара (поля "НаименованиеТовара" и "Количество"), а также о его стоимости (поле "Сумма"). Таблица "Заказы" связана с таблицей "Товары" по полю "НаименованиеТовара" отношением "один-ко-многим". Требуется создать форму для добавления новых заказов так, чтобы при выборе необходимого товара из предложенного списка и после ввода заказанного количества в поле "Сумма" автоматически подставлялось значение стоимости всего заказа для данного товара.
Для решения поставленной задачи требуется выполнить следующие действия:[
Реализация этого примера — небольшая база данных Заказы.mdb — есть на компакт-диске, который является дополнительным приложением к комплекту книг о Microsoft Office 2002 издательства "БХВ-Петербург" и распространяется отдельно.
]
Создайте форму "Заказы" на основе запроса "Заказано".
Поместите в форму элемент управления Список, связанный с полем "НаименованиеТовара" источника данных формы.
Замечание
Это можно выполнить с помощью окна
Список полей
(Filed List) (см. гл. 5), предварительно указав в режиме Конструктора таблицы "Заказы" для поля "НаименованиеТовара" на вкладке
Подстановка
(Lookup) значение
Поле со списком
(Combo Box) для свойства
Тип элемента управления
(Display Control) и имя таблицы "Товары" в качестве значения свойства
Источник,строк
(Row Source).
Для поля "Количество" в окне свойств раскройте вкладку События (Events). Для события После обновления (After Update) создайте процедуру обработки события (см. разд. "Динамическая фильтрация данных" этой главы) со следующим содержанием:
Private Sub Количество_А£terUpdate()
Сумма = Цена * Количество End Sub
Таким образом, после ввода значения в поле "Количество" в поле "Сумма" будет автоматически подставлена вычисленная стоимость заказа. А поскольку поле "Сумма" является присоединенным к одноименному полю в таблице "Заказы", вычисленное значение автоматически попадет в таблицу.
Совет
Не всегда вычисляемые значения требуется сохранять в самих таблицах. Чаще всего достаточно только отобразить результат вычисления в вычисляемом поле формы или запроса для информирования пользователя. Ведь это значение можно вычислить в любой момент на основе данных, хранящихся в таблицах, и не потребуется выполнять проверку на правильность сохраненного значения при изменении значений полей, использованных в его вычислении, в других формах или непосредственно в таблице (см. также разд. "Создание вычисляемых полей" данной главы и разд. "Вычисления на выделенных данных таблицы" гл. 8).
Динамическая фильтрация данных
Динамическая фильтрация данных
Предположим, у нас есть форма, содержащая подчиненную форму, в которой отображается много записей, и вы хотели бы интерактивно задать в главной форме какое-нибудь условие для отбора интересующих записей в подчиненной форме, чтобы упростить их визуальный анализ.
Это несложно сделать с помощью применения фильтра для источника данных формы (в данном случае — подчиненной). Фильтр можно применить двумя способами:
с помощью изменения значений свойств формы.
Первый способ применения фильтра в форме во многом аналогичен подобным действиям в режиме Таблицы, которые были рассмотрены
в разд. "Фильтрация данных" гл. 2.
Здесь мы рассмотрим второй способ.
В этом случае применяются свойства формы
Фильтр
(Filter) и
Фильтр включен
(Filter On). Свойство
Фильтр
(Filter) содержит строковое значение — предложение WHERE на языке SQL (без ключевого слова WHERE). Свойство
Фильтр включен
(Filter On) определяет, применен ли фильтр, указанный в свойстве
Фильтр
(Filter), к форме. В отличие от свойства
Фильтр включен
(Filter On), свойство
Фильтр
(Filter) можно задать и в режиме Конструктора, в окне свойств формы, чтобы фильтр применился в момент загрузки формы. Но нам нужно изменять фильтр динамически — в процессе работы с формой в режиме Формы. Мы реализуем это с помощью процедуры VBA.
:
.
И хоть данная глава не предназначена для описания программирования на VBA, мы приведем пример соответствующей процедуры VBA, поскольку он обеспечивает несложное решение довольно типичной задачи.
Рассмотрим решение этой проблемы на примере формы "Типы" (Categories), содержащей подчиненную форму "Список товаров" (Product List). Организуем отбор товаров в подчиненной форме в зависимости от наличия их поставок:
Создайте в главной форме элемент Поле со списком (Combo Box), содержащий два столбца с фиксированным набором значений (см. гл. 5). Метку списка назовите Условие:. Свойства списка должны иметь значения, описанные в табл. 9.1.
Добавление и удаление страниц в наборе вкладок
Добавление и удаление страниц в наборе вкладок
Если для размещения всей информации недостаточно двух страниц, можно легко добавить новые страницы к набору. Для этого:
Щелкните по ней правой кнопкой мыши и выберите в контекстном меню команду Добавить вкладку (Insert Page) или команду Вставка, Вкладка (Insert, Page).
Новая страница будет вставлена в конец набора вкладок.
Для того чтобы удалить лишнюю страницу:
Щелкните по ней правой кнопкой мыши и в контекстном меню выберите команду Удалить вкладку (Delete Page) или команду Правка, Удалить (Edit, Delete).
Добавление подчиненной формы в главную форму
Добавление подчиненной формы в главную форму
Подчиненная форма является элементом управления и, как и все остальные элементы, может быть добавлена в главную форму с помощью Мастера подчиненных форм. При этом ее можно создать заранее, и тогда мастеру нужно будет только указать имя добавляемой формы. Если подчиненная форма еще не создана, мастер поможет ее создать.
В качестве примера добавим в форму "Поставщики" (Suppliers) подчиненную форму, которая будет содержать список товаров текущего-поставщика (в исходной версии базы данных "Борей" товары поставщика отображаются в отдельной связанной форме при нажатии кнопки
Просмотр товаров
(Review Products)):
При нажатой кнопке Мастера (Control Wizards) перетащите с панели элементов в область данных формы элемент управления Подчиненная форма/отчет (Subform/ Subreport), поместив ее под всеми остальными элементами. Перед этим можно увеличить высоту области данных, но это необязательно, т. к. она увеличится автоматически после вставки нового элемента.
В первом диалоговом окне мастера выберите переключатель Имеющиеся таблицы и запросы (Use existing Tables and Queries) и нажмите кнопку Далее (Next).
Во втором диалоговом окне Мастера подчиненных форм в раскрывающемся списке Таблицы и запросы (Tables/Queries) выберите таблицу "Товары" (Products). В списке Доступные поля (Available Fields) выберите поля для включения в форму (рис. 9.35) и нажмите кнопку Далее (Next).
В третьем диалоговом окне нужно определить поля, по которым связываются главная и подчиненная формы (рис. 9.36). Можно выбрать их из списка или задать самостоятельно. Так как таблицы "Поставщики" (Suppliers) и "Товары" (Products) связаны, в списке отображается нужная связь. Выберите ее и нажмите кнопку Далее (Next).
В последнем диалоговом окне нужно задать имя подчиненной формы. По умолчанию предлагается имя "подчиненная форма Товары" (Products subform). Можно оставить-это имя и нажать кнопку Готово.
Элемент управления Кнопка
Элемент управления Кнопка
Элемент управления
Кнопка
(Command Button) является очень важным элементом формы, поскольку именно с кнопками связаны различные действия, выполняемые пользователем в приложении (сохранение введенных данных, вызов другой формы, вывод на печать документа и т. д.). Обычно кнопка выбирается, когда пользователь щелкает по ней мышью. Однако можно выбрать (нажать, т. к. визуально это именно так и выглядит) кнопку, используя только клавиатуру. Для этого нужно поместить на нее фокус, т. е. сделать активной, нажимая клавишу <Таb>, а затем нажать клавиши <Пробел> или <Enter>. Для этой же цели можно назначить кнопке специальную комбинацию клавиш.
Создать кнопку намного удобнее с помощью Мастера кнопок, поскольку он выполнит за вас большую работу и даже напишет программу, которая будет выполнять действия, для которых данная кнопка предназначена. Например, рассмотрим процесс создания кнопки, которая будет открывать новую форму:
Выберите на панели элементов элемент управления Кнопка (CommandButton) (кнопка Мастера (Control Wizards) на панели элементов должна быть нажата).
В появившемся диалоговом окне вы увидите два списка: левый список содержит категории действий, а правый — сами действия. Выберите в списке Категории (Categories) значение Работа с формой (Form Operations) (рис. 9.18).
Элемент управления Набор вкладок
Элемент управления Набор вкладок
Элемент управления
Набор вкладок
(Tab Control) также используется для создания многостраничных форм. Он позволяет придать формам такой же вид, как у диалоговых окон свойств в Windows. В этом элементе может быть от одной до нескольких вкладок. Переключение между вкладками формы выполняется щелчком кнопкой мыши по ярлыку вкладки. Вкладки могут иметь два варианта оформления: ярлыки и кнопки (рис. 9.26).
В таких формах Access на ярлыках могут размещаться не только надписи, но и рисунки, а также надписи и рисунки вместе. Если требуется отобразить большое количество вкладок, можно их разместить в несколько рядов. О создании форм, содержащих несколько вкладок, рассказано
в разд. "Создание многостраничных форм" данной главы.

Рис. 9.26. Элемент управления Набор вкладок
Элемент управления Надпись
Элемент управления Надпись
Элемент
Надпись
(Label) используется для размещения в форме текста: заголовков полей, заголовка формы, различных поясняющих надписей. Надписи бывают двух типов:
свободные
Присоединенные надписи
— это те, что существуют не самостоятельно, а связаны с другими элементами управления, и служат их заголовками, т. к. других видимых на экране заголовков у этих элементов нет. К таким элементам относятся, например, текстовые поля, поля со списками, флажки, переключатели и др. Такого типа надписи автоматически создаются при размещении соответствующего элемента управления на форме и присоединяются к нему. При отображении формы в режиме Таблицы присоединенные надписи становятся заголовками столбцов.
Надписи, которые создаются с помощью кнопки
Надпись
(Label) на панели элементов, являются свободными, они не связываются ни с какими элементами управления. Эти надписи служат для оформления формы или для помощи пользователю, однако они не отображаются на экране, если форма выводится в режиме Таблицы.
Свободную надпись можно при необходимости присоединить к элементу управления:
Нажмите кнопку Вырезать (Cut) на панели инструментов (или нажмите комбинацию клавиш <Ctrl>+<X>).
Выделите элемент управления, к которому нужно присоединить надпись.
Нажмите кнопку Вставить (Paste) на панели инструментов (или нажмите комбинацию клавиш <Ctrl>+<V>).
Надпись окажется присоединенной к элементу управления.
Текст надписи определяется свойством
Подпись
(Caption), его можно изменить в диалоговом окне свойств надписи или непосредственно в самой надписи, щелкнув по выделенной надписи на форме. Текст надписей, как свободных, так и присоединенных, можно изменять динамически при работе приложения с помощью макросов или программ VBA. Можно также выводить новые надписи в форме или скрывать существующие при выполнении определенных условий. Максимальная длина текста надписи — 2048 символов
(см. также гл. 13).
Кроме обычного текста, надпись (не присоединенная к другому элементу) может также включать в себя гиперссылку. В этом случае свойство
Адрес гиперссылки
(Hyperlink Address) содержит адрес документа", на который ссылается гиперссылка, в формате URL или UNC. Указать дополнительно элемент внутри данного документа, чтобы именно на него ссылалась гиперссылка, позволяет свойство
Дополнительный адрес
(Hyperlink SubAddress). Это могут быть закладка в документе, идентификатор поименованного тэга, ссылка на лист и интервал ячеек в рабочей книге Excel или другой адресуемый элемент в зависимости от типа документа. Например, чтобы гиперссылка указывала на десятый слайд презентации PowerPoint, нужно задать следующие значения свойств:
А чтобы гиперссылка указывала на ячейку или интервал ячеек на листе электронной таблицы Excel, дополнительный адрес должен иметь вид ИмяЛиста!ИмяИнтервала, например: Лист1 !А2, Лист1 !А2:.В5 ИЛИ Лист1 !Итого.
Создать гиперссылку удобнее с помощью команды
Вставка, Гиперссылка
(Insert, Hyperlink).
Кроме надписей, гиперссылку может включать в себя и элемент управления
Кнопка.
Для этого у кнопок есть такие же свойства, задающие адрес гиперссылки.
Замечание
Надписи с гиперссылками моут быть помещены и в отчет, но при открытии отчета в Access не будут срабатывать. Однако такие гиперссылки будут работать в отчете, преобразованном в формат Word, Excel или HTML.
Элемент управления Подчиненная форма/отчет
Элемент управления Подчиненная форма/отчет
Элемент управления
Подчиненная форма/отчет
(Subform/Subreport) используется для отображения в форме другой формы
(см. также разд. "Создание многотабличных форм " в этой же главе).
Элемент управления Поле
Элемент управления Поле
Элемент управления
Поле
(Text Box) наиболее часто используется, поскольку он служит для ввода и отображения данных. Обычно значение в поле вводится пользователем, однако можно задать его программно, присваивая значение свойству Text этого элемента. С помощью этого же свойства можно программно узнать текущее значение в поле. Длина текста, вводимого в текстовое поле, ограничена 65 535 символами.
Как и многие другие элементы управления, текстовые поля могут быть трех типов:
присоединенными свободными вычисляемыми
Мы уже описывали способы создания присоединенных и свободных текстовых
полей (см. также разд. "Создание и удаление элементов формы" гл. 5).
О том, как создавать вычисляемые поля, рассказано
в разд. "Вычисления в формах" данной главы.
Элемент управления Поле со списком
Элемент управления Поле со списком
Элемент управления
Поле со списком
(ComboBox) во многом аналогичен элементу управления
Список
(ListBox). Применяется он в формах для той же самой цели, т. е. когда требуется, чтобы значение поля в таблице не вводилось вручную, а выбиралось из известного списка значений. Как правило, этими списками являются различного рода справочники. Отличий между этими типами элементов управления три:
Поле со списком не накладывает таких ограничений на длину списка, как Список, т. к. в нем отображается только текущее значение, а остальные значения выводятся, когда пользователь щелкает мышью по стрелке вниз с правой стороны поля. Соответственно, элемент Поле со списком занимает на форме меньше места, чем элемент Список;
Поле со списком позволяет выбрать только один элемент из списка.
Основные свойства для элемента управления
Поле со списком
(Combo Box) такие же, как и у элемента управления
Список
(List Box), однако есть дополнительные свойства, которые определяют формат вывода данных в текстовую часть поля:
Формат поля
(Format),
Число десятичных знаков
(Decimal Places),
Маска ввода
(Input Mask) (рис. 9.17).
Еще два дополнительных свойства определяют особенности работы поля со списком:
Автоподстановка (Auto Expand). Это свойство обычно имеет значение Да, что обеспечивает удобный выбор значения из списка. Так как списки в данном случае могут быть длинными, например список клиентов, прокручивать их в поисках нужного значения неудобно. Однако можно просто ввести необходимое значение в текстовую часть поля. При этом Access автоматически подставит в поле то значение из списка, у которого первые буквы совпадают с введенными.
Элемент управления Разрыв страницы
Элемент управления Разрыв страницы
Элемент управления
Разрыв страницы
(Page Break) используется в многостраничных формах для того, чтобы определить место конца одной и начала новой страницы.
Элемент управления Рисунок
Элемент управления Рисунок
Элемент управления
Рисунок
(Image) очень похож по своему назначению и свойствам на элемент
Свободная рамка объекта.
Он предназначен для вставки в форму графических файлов, но требует меньше системных ресурсов и работает быстрее, чем
Свободная рамка объекта.
Форматы графических файлов, которые поддерживаются Access, разнообразны — это растровые рисунки, метафайлы, значки и др.
Подробно создание и использование этого элемента управления рассмотрено в гл. 15.
Элемент управления Список
Элемент управления Список
Элемент управления
Список
(ListBox) используется для представления на экране поля, возможные значения которого ограничиваются списком, причем списком недлинным. Это связано с тем, что такой список занимает много места на экране (рис. 9.14). И хотя можно использовать полосы прокрутки, чтобы посмотреть значения, которые не помещаются в выделенную область, очевидно, что для отображения длинных списков этот элемент управления не подходит.
Список может состоять из одного или нескольких столбцов, однако при выборе элемента списка в связанное с ним поле таблицы передается только одно значение, например в приведенных на рис. 9.14 списках это "КодТипа" (CategoryID) и "КодСотрудника" (EmployeeID), которые в списках даже не отображаются. Внешний вид списка и его содержимое определяются его свойствами, которые можно задать вручную, а можно воспользоваться мастером при размещении списка в форме, который, запросив нужную информацию, определит большую часть свойств автоматически. Создание списка с помощью мастера уже демонстрировалось в первой части книги. Мастер списков очень похож на Мастера, с помощью которого создаётся элемент
Поле со списком
(см. разд. "Создание и удаление элементов управления" гл. 5).
Для того чтобы список правильно работал, нужно корректно определить его важнейшие свойства — это первые восемь свойств на рис. 9.15. Соответственно, если он работает неправильно, именно эти свойства нужно проверять в первую очередь.
Элементы управления Линиям Прямоугольник
Элементы управления Линиям Прямоугольник
Элементы управления
Линия
(Line) и
Прямоугольник
(Rectangle) используются для оформления внешнего вида форм, чаще всего для выделения группы логически связанных элементов управления.
Для управления цветом и стилем линии, а также для окантовки прямоугольника используются свойства
Цвет границы
(Border Color),
Тип границы
(Border Style),
Ширина границы
(Border Width) и
Оформление
(Special Effect). Для прямоугольника можно также задать свойства
Тип фона
(Back Style) и
Цвет фона
(Back Color).
Существует восемь вариантов типа линии и границ прямоугольника:
Отсутствует, Сплошная, Штриховая, Пунктирная, Точечная, Редкоточечная, Штрих-пунктирная и Штрих-точечная
(Transparent, Solid, Dashes, Short Dashes, Dots, Sparse Dots, Dash Dot, Dash Dot Dot соответственно). Для линии и границ прямоугольника определено шесть вариантов оформления:
обычное, приподнятое, утопленное, вдавленное, с тенью, рельефное
(Flat, Raised, Sunken, Etched, Shadowed, Chiseled соответственно) (это больше, чем было доступно в предыдущей версии — Access 2000).
Цвет границы и цвет фона задаются с помощью Построителя, который позволяет выбрать один из 64 предложенных цветов или определить собственный цвет.
На рис. 9.27 представлены различные
варианты оформления
прямоугольников и
линий.
Тип фона
для прямоугольника имеет два значения:
нормальный, при котором можно задать цвет фона, но тогда элементы управления, которые выделяет этот прямоугольник, должны быть размещены поверх него (то есть на переднем плане — командой Формат, На передний план (Format, Bring to Front)).

Рис. 9.27. Различные варианты оформления прямоугольника и линии
Элементы управления Свободная...
Элементы управления Свободная рамка объекта и Присоединенная рамка объекта
Элементы управления
Свободная рамка объекта
(Unbound Object Frame) и
Присоединенная рамка объекта
(Bound Object Frame) используются для того, чтобы вставить в форму объекты, созданные в других приложениях, например документ Word или таблицу Excel или рисунок. Эти элементы различаются тем, будут ли объекты, вставленные в эти рамки, храниться в таблицах Access или не будут.
Свободная рамка объекта
(Unbound Object Frame) содержит объект, который хранится либо в самой форме, либо во внешнем файле и независимо от того, какая запись отображается в форме, будет отображаться один и тот же объект. Этот объект может быть изменен прямо из формы с помощью того приложения, в котором он был создан.
Присоединенная рамка объекта
(Bound Object Frame) содержит объект, который хранится в таблице, в поле, имеющем тип
Поле объекта OLE
(OLE Object). Поэтому присоединенная рамка объекта имеет в качестве источника данных поле в базовой таблице. Типичный пример такого элемента управления — фотографии людей, изделий и т. д.
Подробно создание и использование этих элементов управления рассмотрено в гл. 15.
Элементы управления выбора: Выключатель...
Элементы управления выбора: Выключатель, Переключатель, Флажок и Группа
О предоставлении пользователю возможности выбирать значение из предложенного набора вариантов с помощью элементов управления: флажков, переключателей, выключателей и групп элементов — уже говорилось
в гл. 5.
Рассмотрим эти элементы управления чуть более подробно. Три типа элементов: выключатели, переключатели и флажки — выполняют одинаковые функции и используются для представления значения логического типа данных. Они могут принимать значения о
(Нет)
или -1 (Да). Различаются они внешним видом (рис. 9.3).
Формулировка надписей и инструкций
Формулировка надписей и инструкций
Форма, предназначенная для ввода данных, должна включать инструкции для пользователя с описанием возможных действий. Обычно инструкции требуются, когда пользователь выбирает (активизирует) элемент управления в форме. Вот несколько общих правил для написания инструкций.
Во всех формах приложения стиль должен быть одинаковым.
Если выбраны несколько действий, необходимо сообщать, в каком порядке они будут выполнены.
Информация должна быть краткой, но достаточной, чтобы пользователь смог понять, что от него требуется или что он может сделать.
Функции Dcount и DSum
Функции Dcount и DSum
Предположим, в форме "Заказы" (Orders) требуется создать вычисляемые поля для отображения количества заказов, сделанных клиентом, и общей суммы заказов. Для этого нужно создать два вычисляемых поля, а в качестве значений свойства
Данные
(Control Source) ввести следующие выражения:
=DCount("[КодЗаказа]"; "[Заказы]"; "[КодКлиента] = '" & Forms![Заказы]![КодКлиента] & '"")
=DSum("[ОтпускнаяЦена]"; "'[Счета]"; "[КодКлиента] = '" & Forms![Заказы]![КодКлиента] & "'")
Для английской версии Access, соответственно:
=DCount("[OrderID]";"[Orders]";"[CustomerlD] = '" & Forms![Orders]![CustomerlD] & "'")
=DSum("[ExtendedPrice]";"[Invoices]";"[CustomerlD] = '" & Forms![Orders]![CustomerlD] & "'")
Функция DLookup
Функция DLookup
Обычно используется для вывода в форме значения поля из таблицы, не входящей в базовый запрос. Например, в форме "Заказы" (Orders) можно отобразить дополнительные поля из таблицы "Клиенты" (Customers), которые не были включены в базовый запрос. Например, чтобы отобразить значение поля "Телефон" (Phone), в качестве значения свойства
Данные
(Control Source) вычисляемого элемента управления нужно ввести следующее выражение:
=DLookup("[Телефон]"; "[Клиенты]"; "[КодКлиента] = '" & Forms!{Заказы]![КодКлиента]
&
'"")
для английской версии Access:
=DLookUp("[Phone]";"[Customers]";"[CustomerlD] = '"
&
Forms![Orders]![CustomerlD] & "'")
Критерием для выбора записи из таблицы "Клиенты" (Customers) является поле "КодКлиента" (CustomerlD) в форме "Заказы" (Orders).
Замечание
В данном случае выбор записей идет по полю текстового типа "КодКлиента" (CustomerlD), поэтому условие на его значение должно задаваться в виде строки, заключенной в кавычки или апострофы. Для этого необходима конкатенация заданного в условии значения с двух сторон с апострофом или кавычкой. Включение апострофа в строку не отличается от включения обычной буквы или цифры, а чтобы включить в строку символ кавычки, ее придется удвоить, чтобы она отличалась от кавычек, ограничивающих само строковое значение. Таким образом, если строка состоит из одной кавычки, она будет выглядеть так: """", в нашем примере для задания условия на текстовое значение мы использовали апострофы.
Функция DMax
Функция DMax
Часто требуется организовать счетчик в одном из полей формы, например номер заказа должен при вводе каждой новой записи увеличиваться на единицу. Стандартный тип поля
Счетчик
(AutoNumber) не всегда подходит для этих целей, т. к. значение в поле такого типа нельзя вводить вручную. Если должна допускаться ручная корректировка номера заказа, удобнее для хранения номера заказа добавить в таблицу обычное числовое поле, а в форму поместить присоединенное к нему вычисляемое поле, у которого в свойстве
Значение по умолчанию
(Default Value) задано выражение:
=DMax("[КодЗаказа]"; "[Заказы]") + 1
Для английской версии:
=DMax("[OrderlD]";"[Orders]") +1.
Создание составных форм
|
Глава 9. Создание составных форм Панель элементов Встроенные элементы управления Разновидности элементов управления по типу содержимого Элемент управления Надпись Элемент управления Поле Элементы управления выбора: Выключатель, Переключатель, Флажок и Группа Элемент управления Список Элемент управления Поле со списком Элемент управления Кнопка Элементы управления Свободная рамка объекта и Присоединенная рамка объекта Элемент управления Рисунок Элемент управления Разрыв страницы Элемент управления Набор вкладок Элемент управления Подчиненная форма/отчет Элементы управления Линия и Прямоугольник Преобразование одного элемента управления в другой Создание многотабличных форм Создание главной и подчиненной форм с помощью Мастера автоформ Использование Мастера форм для создания главной и подчиненной форм Добавление подчиненной формы в главную форму Связывание главной и подчиненной форм Синхронизация данных в элементах формы Переход на определенную запись в форме Динамическая фильтрация данных Автоматическая подстановка значения в поле ввода Создание многостраничных форм Создание многостраничных форм с элементом Разрыв страницы Создание многостраничной формы со вкладками Добавление и удаление страниц в наборе вкладок Изменение порядка следования страниц Свойства элемента управления Набор вкладок Всплывающие формы и диалоговые окна Вычисления в формах Создание вычисляемых полей Создание вычисляемых полей для отображения итоговых значений Использование статистических функций в формах Функция DLookup Функции Dcount и DSum Функция DMax Рекомендации по оформлению форм Размещение элементов управления в форме Размещение элементов управления в области данных Внешний вид элементов управления Формулировка надписей и инструкций Навигация в форме Использование цвета Оформление в едином стиле Выводы
|

Использование цвета
Использование цвета
Цвет обычно привлекает взгляд, поэтому его следует использовать для того, чтобы обратить внимание пользователя на определенные области экрана, например; чтобы показать отношения или группировки, поскольку элементы одного цвета воспринимаются людьми как связанные. С помощью цвета можно также выделять поля, обязательные для заполнения. При выборе цветовых решений придерживайтесь следующих принципов.
Для фона должен использоваться неброский цвет (бледно-голубой, серый).
Цвета белый, серый, черный должны использоваться для текстовых объектов, которые будут просматриваться в течение длительного времени.
Цвета, выбранные для активного режима или цвета подсветки, должны обеспечивать максимальный контраст с цветом фона. Например, с черным фоном использование красного и синего должно быть минимизировано — белый, желтый, зеленый и сиреневый обеспечивают с черным фоном лучший контраст.
Одновременно должно быть видно не более пяти разных цветов, а лучше всего использовать два или три цвета, т. к. использование красочного интерфейса может первоначально привлечь больше внимания, но затем вызовет напряжение при работе в течение длительного времени.
Цвет не должен быть единственным индикатором свойства или функции. Вместе с цветом можно использовать другие визуальные эффекты, например курсив, подчеркивание и т. п.
Красный цвет является наиболее значимым, он должен быть зарезервирован для важных предупреждений. Используйте его как можно реже, т. к. он ассоциируется с тревожными сообщениями.
Красный цвет не должен отображаться на зеленом фоне, так же как и зеленый цвет на красном, поскольку эта цветовая комбинация может вызывать раздражение глаз.
Синий не должен использоваться для текстовых символов, линий или границ, за исключением случая, когда объект является "исчезающим", т. е. сливающимся с цветом фона. Синий цвет плохо виден и делает элементы размытыми и стертыми.
Насыщенные красные и синие цвета не должны использоваться в смежных областях, поскольку это сочетание вызывает появление нежелательных визуальных эффектов в виде резкого ощущения глубины на изображаемом пространстве.
Принятые цветовые решения необходимо строго соблюдать во всех формах приложения.
Использование Мастера форм для...
Использование Мастера форм для создания главной и подчиненной форм
Составную форму с подчиненными формами можно создать также с помощью Мастера форм. Это несколько сложнее, чем использование Мастера автоформ, но зато дает возможность поместить в формы не все поля, а только те, что требуется.
Рассмотрим создание такой формы для таблиц "Сотрудники" (Employees) и "Заказы" (Orders). Снова обратимся к схеме данных (см. рис. 9.30) и убедимся, что таблица "Сотрудники" (Employees) связана с таблицей "Заказы" (Orders) отношением "один-ко-многим":
В диалоговом окне Новая форма (New Form) выделите элемент списка Мастер форм (Form Wizard), выберите в поле со списком таблицу для главной формы — "Сотрудники" (Employees) — и нажмите кнопку ОК (см. также разд. "Создание формы с помощью мастера"гл. 5).
Использование статистических функций в формах
Использование статистических функций в формах
При использовании статистических функций не обрабатываются записи, которые содержат пустое значение (Null) в указанных полях. Например, выражение Sum( [В наличии] + [Принято] - [Отпущено] - [Заказано] ) будет возвращать значение Null, если хотя бы одно из полей, участвующих в выражении, содержит пустое значение. Чтобы предотвратить такие ошибки в вычислениях, следует использовать функцию Nz, которая преобразует пустое значение в нулевое. Значит, описанное выше выражение должно выглядеть так:
Sum(Nz([В наличии])+Nz([Принято])-Nz([Отпущено])-Nz([Заказано]))
В табл. 9.3 приведены наиболее часто используемые в формах статистические функции
(см. также разд. "Функции" гл. 4).
Изменение порядка следования страниц
Изменение порядка следования страниц
Иногда требуется изменить порядок следования страниц в наборе вкладок, например, когда новую вкладку, вставленную в конец набора вкладок, нужно поместить перед другими вкладками.
Чтобы изменить порядок взаимного расположения вкладок:
В появившемся диалоговом окне Порядок страниц (Page Order) (рис. 9.43) установите необходимый порядок следования вкладок в форме: выделите в списке название вкладки, которую нужно переместить, и нажимайте кнопки Вверх (Move Up) и Вниз (Move Down), пока не переместите название вкладки на нужную позицию.
Повторите эти действия для каждой вкладки, которую нужно переместить, и нажмите кнопку ОК.

Рис. 9.43. Диалоговое окно Порядок страниц
Навигация в форме
Навигация в форме
Одинаковые действия во всех формах должны выполняться единообразно, например все формы должны использовать одни и те же наборы клавиш для перемещения курсора по элементам управления. К счастью это условие выполнить просто, т. к. Access позволяет задать эти наборы клавиш в виде параметров, которые действуют во всех формах приложения. Вам нужно только выбрать один из предлагаемых вариантов в диалоговом окне
Параметры
(Options), которое появляется при выборе команды
Сервис, Параметры
(Tools, Options)
(см. также гл. 14).
Например, для перехода к следующему полю можно использовать клавиши <ТаЬ> и
<вниз>,
для перемещения к предыдущему полю — комбинацию клавиш <Shift>+<Tab> или клавишу
<вверх>,
для перемещения между записями — кнопки навигации в нижней части формы или клавишу <Enter>.
Чтобы использовать именно такие комбинации клавиш для перехода по элементам в форме, необходимо установить значения переключателей на вкладке
Клавиатура
(Keyboard) диалогового окна
Параметры
(Options) следующим образом:
Переход по клавише со стрелкой (Arrow key behavior) — следующий знак (Next character);
Поведение при входе в поле (Behavior entering field) — перейти в начало поля (Go to start of field).
В многостраничных формах для перелистывания 'страниц используются по умолчанию клавиши <Page Up> и <Page Down>. Тем не менее рекомендуется для этих целей создать специальные кнопки, которые будут применяться в том случае, если пользователь работает с мышкой.
При открытии формы курсор, как правило, должен позиционироваться в поле, расположенном в левом верхнем углу. Настройте соответствующим образом последовательность перехода по элементам формы с помощью команды
Вид, Последовательность перехода
(View, Tab Order).
В любой форме для ввода данных пользователь должен иметь возможность:
закрывать форму без сохранения (отменять изменения).
И хотя, строго говоря, для выполнения этих действий можно обойтись уже имеющимися средствами, т. к. Access автоматически сохраняет запись при переходе к новой записи или закрытии формы, а отменить изменения можно с помощью клавиши <Esc>, мы все-таки рекомендуем создать специальные кнопки Сохранение и Отмена, т. к. такой вариант является более очевидным для пользователя.
Оформление в едином стиле
Оформление в едином стиле
Когда вы определитесь, какой стиль оформления подходит для форм вашего приложения, советуем выдерживать его при оформлении всех или большинства форм в нем. Удобнее всего сделать это, создав на основе такого оформления собственный автоформат или шаблон для оформления всех форм в приложении. Об автоформате и шаблоне оформления для форм уже говорилось в гл. 5. Такие средства оформления доступны и для форм, и для отчетов. Их применение очень похоже (см. также разд. "Применение автоформата" и "Параметры работы с формами" гл. 5 и разд. "Применение шаблона отчетов" гл. 6).
Панель элементов
Панель элементов
Панель элементов
(Toolbox) является основным инструментом для добавления элементов управления в форму в режиме Конструктора. Панель инструментов (Toolbox) представлена на рис. 9.1.
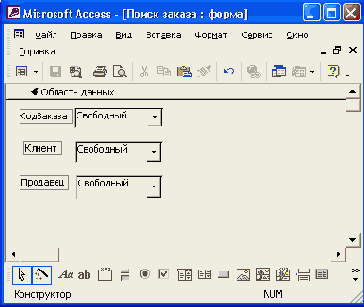
Переход на определенную запись в форме
Переход на определенную запись в форме
Типичной задачей является организация более удобного чем последовательный перебор перехода по записям в форме, задавая значения каких-то полей записи, для ее поиска по ним. Например, в форме с информацией для большого количества сотрудников хотелось бы быстро перейти к карточке сотрудника с известной фамилией. Это можно сделать с помощью специального списка для выбора фамилии.
В
разд. "Создание элементов управления с помощью панели элементов" гл. 5
мы упомянули о том, что при создании списка/поля со списком с помощью Мастера в форме, привязанной к источнику данных, Access предлагает сделать его средством перехода к нужной записи в форме. Рассмотрим пример создания такого списка:
Убедитесь, что на панели инструментов Панель элементов (Toolbox) нажата кнопка Мастера (Control Wizards). Нажмите кнопку Поле со списком (Combo Box) и разместите новый элемент в разделе заголовка формы, начертив мышью прямоугольник нужного размера.
Появится первое диалоговое окно Мастера списков. Выберите переключатель Поиск записи в форме на основе значения, которое содержит поле со списком (Find a record on my form based on the value I selected in my combo box) и нажмите кнопку Далее (Next).
В следующем диалоговом окне мастера выберите поля, которые образуют столбцы элементов списка: "КодСотрудника" (EmployeeID), "Фамилия" (LastName) и "Имя" (FirstName). Нажмите кнопку Далее (Next).
В следующем диалоговом окне Мастера списков предлагается настроить ширину столбцов списка. Столбец с ключевым полем "КодСотрудника" рекомендуется сделать скрытым (установите флажок Скрыть ключевой столбец (Hide key column)). Оставьте предложенные параметры и нажмите кнопку Далее (Next).
В последнем диалоговом окне мастера требуется ввести текст метки, поясняющей назначение списка. Введите текст: Фамилия: и нажмите кнопку Готово (Finish).
Форма готова. Откройте ее в режиме Формы и убедитесь, что при выборе желаемых фамилии и имени в созданном поле со списком осуществляется переход к информации об этом сотруднике. Такое поле со списком удобно и тем, что значение в нем можно не только выбрать, но и просто ввести первые буквы фамилии — необходимый элемент будет выбран автоматически. Останется нажать клавишу <Enter>, чтобы отобразить информацию о выбранном сотруднике.
Действие созданного поля со списком обеспечивается процедурой обработки события После обновления (After Update), сгенерированной мастером (см. также разд. "Создание процедур обработки событий"гл. 13).
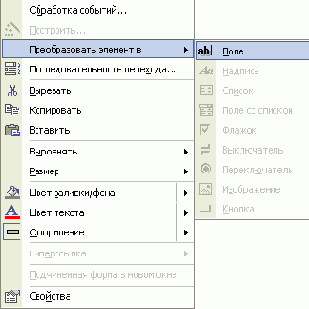
Преобразование одного элемента управления в другой
Преобразование одного элемента управления в другой
Иногда в процессе разработки формы требуется изменить тип элемента управления для отображения какого-либо поля. Такая ситуация может возникнуть, например, из-за ошибки в начальном выборе типа элемента. Чаще всего требуется преобразовать текстовое поле в поле со списком или изменить тип элемента выбора, заменив флажок переключателем или выключатель переключателем. В режиме Конструктора форм можно легко это сделать:
В появившемся контекстном меню выберите команду Преобразовать элемент в (Change To).
Справа раскроется меню, в котором будут доступны только те типы элементов, в которые может быть преобразован выбранный элемент управления (рис. 9.28). Например, для текстового поля это может быть поле со списком, список или надпись.
Размещение элементов управления в форме
Размещение элементов управления в форме
Если в форме требуется разместить много элементов управления — большое количество текстовых полей, полей со списком, флажков и кнопок, следует уделить внимание структуре формы. Форма состоит из нескольких разделов, в каждый из которых можно помещать необходимые элементы управления. Разделами формы являются заголовок и примечание формы, верхний и нижний колонтитулы и область данных
(см. разд. "Структура формы"гл. 5).
В области заголовка обычно размещается не только заголовок формы, но заголовки полей, если это форма ленточного типа, некоторые вспомогательные поля, например для ввода критериев поиска записей и т. д. В области данных размещаются все поля, отображающие данные из базовой таблицы или запроса. Область примечания можно использовать для размещения командных кнопок или вывода информационных сообщений для пользователя. Каждая из этих областей может быть выделена своим цветом. Если элементов очень много, следует сделать форму многостраничной.
Необходимо учесть, что при печати формы область заголовка будет присутствовать только на первой странице, а область примечания — только на последней.
Размещение элементов управления в области данных
Размещение элементов управления в области данных
Элементы управления в области данных формы должны размещаться в определенной последовательности, при определении которой рекомендуется принимать во внимание следующие факторы:
привычную последовательность (город — после страны, улица — после города и т. д.);
схожесть с соответствующим документом.
Связанные элементы управления следует группировать. Чаще всего группировка выполняется по функциональному признаку. Группы элементов должны иметь название и должны быть выделенными (например, рамкой).
Разновидности элементов управления по типу содержимого
Разновидности элементов управления по типу содержимого
В Access существует три разновидности элементов управления, в зависимости от типа содержимого в них, т. е. от способа заполнения их данными:
свободные
вычисляемые
К какому из перечисленных видов относится тот или иной элемент управления, определяется тем, как задан для него источник данных.
Присоединенные элементы управления
связаны с полями базовой таблицы, т. е. той таблицы, которая является источником данных для формы. Если источником данных является запрос, то присоединенные элементы управления могут связываться с полями в разных таблицах. В присоединенном элементе отображаются данные, которые содержатся в связанном с ним поле таблицы, и при изменении этих данных соответствующим образом обновляется и значение в поле таблицы. В присоединенных элементах можно отображать все доступные в Access типы данных, в том числе объекты OLE и гиперссылки.
Свободные элементы управления
не связаны с таблицами. Они предназначены либо для ввода информации, которая используется не для непосредственного редактирования данных в источнике, а в других целях (обычно макросами или программами VBA), либо для отображения объектов OLE, которые хранятся в самих формах. Свободными элементами являются также все элементы, не связанные с какими-либо данными, а предназначенные лишь для улучшения визуального восприятия форм, такие как линии, прямоугольники, рисунки.
Вычисляемые элементы управления — это такие элементы, значения которых вычисляются на основе значений других элементов. В качестве источника данных для этих элементов используются выражения и функции.
Рекомендации по оформлению форм
В последнем разделе главы предлагаем вашему вниманию ряд рекомендаций по тому, как должны проектироваться формы, чтобы они выглядели профессионально. Возможно, наши советы покажутся вам тривиальными, однако опыт авторов в консультировании пользователей Access показывает, что даже простые и, казалось бы, очевидные правила на практике далеко не всегда выполняются. Если вы имеете большой опыт проектирования пользовательского интерфейса, можете смело пропустить этот раздел и перейти к изучению другого важнейшего типа объектов Access — отчетов.
Панель элементов
Рис. 9.1. Панель элементов

Отображение панели элементов на экране выполняется одним из трех способов:
выберите команду Вид, Панель элементов (View, Toolbox);нажмите кнопку Панель элементов (Toolbox) на панели инструментов Конструктор форм (Form Design);
щелкните правой кнопкой мыши по любой панели инструментов и выберите в контекстном меню команду Панель элементов (Toolbox).
Наиболее часто применяемые элементы управления расположены прямо на панели. Остальные элементы отображаются в виде дополнительного списка, если нажать кнопку
Другие элементы
(More Controls) в правом нижнем углу панели элементов.
В верхней части панели элементов расположены две специальные кнопки:
Выбор объектов
(Select Objects) и
Мастера
(Control Wizards). Кнопка
Выбор объектов
в нажатом состоянии означает, что в данный момент включен режим выделения элементов, т. е. реакцией на щелчок мыши в форме будет выделение соответствующего элемента управления или другого объекта, попавшего в указанную область. Этот режим включен по умолчанию. Однако, если нажать на другую кнопку на панели элементов, предназначенную для создания элемента управления, кнопка выбора объектов автоматически отжимается. Ее нужно снова нажать, если вы передумали создавать элемент и хотите вернуться в режим выделения объектов. Нажатая кнопка
Мастера
означает, что при размещении элемента управления на форме запустится соответствующий мастер. При отжатой кнопке мастера не запускаются и элементы требуется настраивать вручную. Мастера элементов помогают создавать элементы управления, требующие определенной настройки, такие как поля со списком, командные кнопки, группы элементов выбора. Практически для каждого такого элемента управления существует свой мастер. Мастера элементов удобно использовать как на начальном этапе работы с Access для обучения, так и в дальнейшей работе, поскольку они автоматизируют рутинную операцию стандартной настройки элемента, представляя ее в виде удобного диалога.
Кроме мастеров элементов, работу по настройке элементов управления облегчают специальные мастера, помогающие в создании нетривиальных значений свойств элемента, их называют построителями. Например, Построитель запросов (Query Builder) помогает создать инструкцию SQL, которая определяет источник строк для списков и полей со списками. Построитель выражений (Expression Builder) помогает создавать синтаксически правильные выражения для вычисляемых элементов управления.
Основные кнопки, расположенные на панели элементов, предназначены для создания элементов управления разных типов. Название типа элемента управления отображается в виде всплывающей подсказки при наведении указателя мыши на соответствующую кнопку на панели управления.
Панель элементов обычно отображается как "плавающая" (см. рис. 9.1), так что ее можно свободно перемещать по экрану, находя для нее удобное место. Перемещая с помощью мыши рамку панели элементов, можно изменить ее размеры или закрепить у границы окна, например так, как это показано на рис. 9.2.

Рис. 9.2. Закрепленная панель элементов (внизу окна)
Элементы управления выбора
Рис. 9.3. Элементы управления выбора

В верхней строчке изображены элементы, значения которых равны Да, в следующей строчке — эти же элементы, когда они имеют значение Нет. В третьей строчке изображены переключатель и флажок, когда их значение не определено. Выключатель имеет значение Да, когда он включен, и Нет — когда выключен. Переключатель имеет значение Да, когда он выбран, и Нет — когда не выбран. Флажок имеет значение Да, когда он установлен и Нет — когда сброшен. Если элементы выбора используются для отображения логических данных, хранящихся в поле таблицы, нужно определить для них значения по умолчанию, т. к. в противном случае в новой записи значения этих элементов не будут определены. Значение по умолчанию задается как значение одноименного свойства
Значение по умолчанию
(Default Value) либо в окне свойств элемента, либо с помощью процедуры VBA, либо с помощью" макроса. Всякий раз, когда пользователь щелкает мышью по элементу выбора, его значение изменяется на противоположное.
Поскольку эти элементы предназначены в первую очередь для улучшения визуального восприятия данных, то предусмотрено несколько вариантов их оформления. Для элемента управления
Флажок
(CheckBox) эти варианты представлены на рис. 9.4, остальные элементы имеют те же варианты оформления.
Варианты оформления элементов выбора
Рис. 9.4. Варианты оформления элементов выбора

Элемент управления
Группа
(Option Group) используется для того, чтобы дать возможность выбрать одно значение из небольшого набора вариантов. Пример групп элементов был приведен на рис. 9.3. Если элементы выбора объединены с помощью элемента управления
Группа,
то только один из этих элементов может быть выбран пользователем, т. е. получит значение
Да.
Если требуется задать несколько независимых признаков, например тип оплаты и способ вывоза товара, необходимо создать несколько независимых элементов выбора или групп.
В одну группу можно объединить элементы выбора даже разных типов, но к полю таблицы присоединяется значение самой группы, а не составляющих ее элементов. Значением группы является уникальное значение, сопоставленное выбранному элементу (обычно это его порядковый номер). Чтобы привязать группу к источнику данных, установите значение свойства
Данные
(ControlSource) элемента
Группа
(Option Group). Чтобы выделить элемент
Группа,
а не элемент управления в группе, нужно щелкнуть по рамке группы. Тогда в диалоговом окне
Свойства
(Properties) отобразятся свойства группы (рис. 9.5).
Здесь же можно задать значение по умолчанию для группы, чтобы указать, какой элемент в группе должен быть выбран по умолчанию.
Элементы управления в группе не должны присоединяться к полям таблицы (в окне свойств для сгруппированных элементов даже не отображается свойство
Данные
(ControlSource)). Зато для каждого из элементов управления в группе нужно задать то уникальное значение, о котором мы упомянули, чтобы определить значение самой группы, когда данный элемент будет выбран. Делается это с помощью свойства
Значение параметра
(Option Value), которое должно быть числовым и обязательно уникальным для каждого из элементов управления в группе (рис. 9.6). В приведенном примере заданы следующие значения свойства
Значение параметра
(Option Value): 1 — Оплачено полностью, 2 — Оплачено частично, 3 — Не оплачено.
Когда пользователь выбирает один из переключателей в группе, значение элемента управления
Группа
(Option Group) становится равным значению параметра выбранного переключателя. Это значение сохранится в поле таблицы, которое указано в качестве источника данных для группы.
Для размещения элемента управления
Группа
(Option Group) на форме можно воспользоваться соответствующим мастером. Для демонстрации работы мастера рассмотрим процедуру создания группы, аналогичной представленной на рис. 9.5. Создайте новую форму, открыв ее в режиме Конструктора. Затем выполните следующие действия:
Свойства элемента управления Группа
Рис. 9.5. Свойства элемента управления Группа

Установка значения параметра переключателя
Рис. 9.6. Установка значения параметра переключателя

Первое диалоговое окно Мастера группы
Рис. 9.7. Первое диалоговое окно Мастера группы
 В этом окне нужно ввести текст надписей, которые будут размещаться справа от флажков (выключателей или переключателей). Вы можете заполнить эту таблицу так, как это показано на рис. 9.7). Нажмите кнопку
Далее
(Next). Появится следующее диалоговое окно мастера (рис. 9.8).
В этом окне нужно ввести текст надписей, которые будут размещаться справа от флажков (выключателей или переключателей). Вы можете заполнить эту таблицу так, как это показано на рис. 9.7). Нажмите кнопку
Далее
(Next). Появится следующее диалоговое окно мастера (рис. 9.8).
Второе диалоговое окно Мастера группы
Рис. 9.8. Второе диалоговое окно Мастера группы
 Теперь нужно выбрать тот флажок (выключатель, переключатель), который будет установлен по умолчанию, или указать, что не нужно определять значение по умолчанию. Выберите из списка значение
Не оплачено
и нажмите кнопку
Далее
(Next).
Теперь нужно выбрать тот флажок (выключатель, переключатель), который будет установлен по умолчанию, или указать, что не нужно определять значение по умолчанию. Выберите из списка значение
Не оплачено
и нажмите кнопку
Далее
(Next). В следующем диалоговом окне мастера (рис. 9.9) необходимо определить значения для каждого параметра. По умолчанию мастер предлагает возрастающую последовательность чисел: 1, 2, 3. Можете оставить эти значения и просто нажать кнопку Далее (Next).
Третье диалоговое окно Мастера группы
Рис. 9.9. Третье диалоговое окно Мастера группы

Четвертое диалоговое окно Мастера группы
Рис. 9.10. Четвертое диалоговое окно Мастера группы
 Если данная форма связана с каким-либо источником данных, то есть возможность создаваемую группу привязать к одному из полей в этом источнике данных. В таком случае появится диалоговое окно, представленное на рис. 9.10. В противном случае отобразится окно, представленное на рис. 9.11, и нужно будет перейти сразу к шагу 6. В диалоговом окне, показанном на рис. 9.10, следует выбрать, будет ли создаваемая группа связана с полем источника данных или останется свободным элементом — например, чтобы значение группы было использовано в выражениях в других элементах формы, макросах или процедурах VBA. Чтобы связать группу с полем из источника данных, выберите переключатель
Сохранить значение в поле
(Store the value in this field) и выберите имя поля в раскрывающемся списке. Если же нужно оставить группу свободной, должен быть выбран переключатель
Сохранить значение для дальнейшего применения
(Save the value for later use). Нажмите кнопку
Далее
(Next).
Если данная форма связана с каким-либо источником данных, то есть возможность создаваемую группу привязать к одному из полей в этом источнике данных. В таком случае появится диалоговое окно, представленное на рис. 9.10. В противном случае отобразится окно, представленное на рис. 9.11, и нужно будет перейти сразу к шагу 6. В диалоговом окне, показанном на рис. 9.10, следует выбрать, будет ли создаваемая группа связана с полем источника данных или останется свободным элементом — например, чтобы значение группы было использовано в выражениях в других элементах формы, макросах или процедурах VBA. Чтобы связать группу с полем из источника данных, выберите переключатель
Сохранить значение в поле
(Store the value in this field) и выберите имя поля в раскрывающемся списке. Если же нужно оставить группу свободной, должен быть выбран переключатель
Сохранить значение для дальнейшего применения
(Save the value for later use). Нажмите кнопку
Далее
(Next). Далее предлагается выбрать тип элементов управления в группе: флажки, выключатели или переключатели — и вариант оформления группы (один из пяти вариантов, описанных выше). Выберите тот тип и вариант, которые вам понравятся. Обратите внимание, что слева мастер показывает вам образец выбранного вами варианта (см. рис. 9.11).
Пятое диалоговое окно Мастера группы
Рис. 9.11. Пятое диалоговое окно Мастера группы
 В последнем диалоговом окне Мастера группы нужно только определить текст надписи, которая будет служить названием группы. В нашем примере требуется ввести название Оплата (рис. 9.12). Теперь нажмите кнопку
Готово
(Finish), и вы увидите результат работы мастера. У вас должна получиться группа флажков, аналогичная представленной на рис. 9.13.
В последнем диалоговом окне Мастера группы нужно только определить текст надписи, которая будет служить названием группы. В нашем примере требуется ввести название Оплата (рис. 9.12). Теперь нажмите кнопку
Готово
(Finish), и вы увидите результат работы мастера. У вас должна получиться группа флажков, аналогичная представленной на рис. 9.13. Дальше вы можете реорганизовать эту группу, как вам нравится: например, вытянуть все флажки в одну строку, перенести надписи под флажки и т. д.
Последнее диалоговое окно Мастера группы
Рис. 9.12. Последнее диалоговое окно Мастера группы



Рис. 9.13. Группа флажков, созданная с помощью Мастера группы
Элементы управления Список
Рис. 9.14. Элементы управления Список

Свойства элемента управления Список
Рис. 9.15. Свойства элемента управления Список
 Имя
(Name) — название данного элемента управления. Нужно дать ему осмысленное название, т. к. оно используется во всех ссылках на этот элемент управления в выражениях, программах и макросах.
Имя
(Name) — название данного элемента управления. Нужно дать ему осмысленное название, т. к. оно используется во всех ссылках на этот элемент управления в выражениях, программах и макросах. Данные (Control Source) — название поля в таблице, которое будет содержать выбранное в списке значение.
Следующие два свойства: Тип источника строк (Row Source Type) и Источник строк — (Row Source) определяют источник данных для элементов списка. В приведенном примере в качестве источника данных используется таблица "Типы" (Categories), поэтому в свойстве Тип источника строк (Row Source Type) выбрано значение Таблица или запрос (Table/Query), а в качестве значения свойства Источник строк (Row Source) указана инструкция SQL, которая выбирает нужные данные из таблицы (поля "КодТипа" и "Катерогия"): SELECT Типы.КодТипа, Типы.Категория FROM Типы; для английской версии Access: SELECT Categories.CategorylD, Categories.CategoryName FROM Categories;
Чтобы элементы в данном списке были отсортированы в алфавитном порядке по полю "Категория", в конец инструкции SQL нужно дабавить предложение: ORDER BY Типы.Категория (ORDER BY Categories.CategoryName).
Замечание
Значением этого свойства может быть также название таблицы или запроса. Список, базирующийся на таблице или сохраненном запросе, будет работать быстрее, чем список, у которого источник строк задан в виде инструкции SQL.
Несмотря на то, что первый столбец является скрытым, его тоже можно присоединить к полю таблицы, как и любой другой столбец списка, чтобы в выбранном элементе списка значение именно из этого столбца (в нашем примере — это значение поля "КодТипа") записывалось в базовую таблицу формы. Чаще всего именно первый слобец списка требуется присоединить к полю источника данных. Номер присоединенного столбца указывается в свойстве Присоединенный столбец (Bound Column).
Свойство Заглавия столбцов (Column Heads) в нашем примере имеет значение Нет (No), поэтому они не будут отображаться в списке.
Кроме рассмотренного, существуют еще три типа источников строк для элемента управления
Список
(ListBox):
понедельник;вторник;среда;четверг;пятница;суббота;воскресенье
Если элементы списка содержат пробелы, включите их в кавычки. Чтобы все дни недели отобразились в одном столбце списка, установите значение свойства
Число столбцов
равным 1, а свойству
Ширина столбцов
присвойте любое ненулевое значение, например 2, 5см (2, 5cm).
Если нужно вывести два столбца значений, то в свойстве
Источник строк
в перечислении значений задаются последовательно пары значений, число столбцов устанавливается равным 2, а в свойстве
Ширина столбцов
задается пара значении, например 2, 5см; Зсм (2, 5cm; 3cm).
Определяемая пользователем функция. Наконец, источником строк для списка может быть функция, написанная на языке VBA, которая заполнит список значениями. В этом случае свойство Тип источника строк нужно установить, как это показано на рис. 9.16, т. е. указать имя функции без знака равенства (=) и без скобок, а свойство Источник строк должно остаться пустым. Использовать определяемую пользователем функцию полезно, когда требуется заполнить список вычисленными значениями или когда содержимое списка должно динамически меняться в зависимости от содержимого других элементов управления. В первом случае вычисления могут проводиться даже над данными, которых нет в базе (например, когда нужно вычислить определенные даты, начиная с текущей) Второй вариант окажется подходящим, например, если при выборе категории товаров в одном списке, в другом должен отображаться набор товаров именно этой категории.
Использование функции в качестве источника строк
Рис. 9.16. Использование функции в качестве источника строк

Несколько слов о третьем типе источника строк списка. Эта функция должна иметь такой список аргументов:
Function Имя_функции(fid As Control, id As Variant, _
row As Variant, col As Variant, code As Variant) As Variant
Данная функция вызывается Access каждый раз, когда требуется заполнение списка элементами. Например, это происходит автоматически, когда форма, содержащая список, открывается в первый раз. Вызвать обновление содержимого списка в какой-то другой момент можно программно, с помощью метода обновления содержимого элемента управления Require. Каждый раз при обновлении содержимого списка эта функция вызывается неоднократно: с различным "кодом действия".
Поясним значения ее аргументов и возвращаемого значения.
fid — ссылка на элемент управления Список или Поле со списком, который заполняется элементами, с помощью данной функции.
id — уникальный идентификатор заполняемого элемента управления. Этот аргумент полезен, когда такая функция используется для заполнения нескольких элементов управления, чтобы их различить.
row — текущий номер строки для заполняемого элемента списка (начиная с 0). col — текущий номер столбца для заполняемого элемента списка (начиная с 0).
Возвращаемое значение и его тип зависят от текущего "кода действия", переданного в функцию. Например, для кода acLBGetValue (получить данные) это должно быть строковое значение элемента списка в заданной строке row и столбце col.
Все значения аргументов формируются и передаются в функцию самим Access. Разработчику только остается их обработать.
О создании функции, выполняющей роль источника данных для списка или поля со списком, можно получить подробную информацию в справочной системе Access 2002, в разд. "Справка по Microsoft Access, Программирование на Visual Basic, Справочник по Visual Basic для Microsoft Access, Свойства, Q-R, RowSourceType" (Microsoft Access Help, Programming in Visual Basic, Microsoft Access Visual Basic Reference, Properties, Q-R, RowSourceType Property). Пример использования такой функции можно найти также на компакт-диске, являющемся дополнительным приложением к данной книге, который продается отдельно.
Свойство
Присоединенный столбец
(Bound Column), определяющее тот столбец списка, значение которого при выборе становится значением элемента управления, может иметь значение 0. В этом случае значением элемента
Список
(List Box) станет индекс (номер) выбранного элемента в списке.
Элемент управления
Список
интересен еще и тем, что он позволяет делать множественный выбор в списке, т. е. в нем можно выбрать одновременно несколько элементов, чего не позволяет делать элемент
Поле со списком
(Combo Box). Такая возможность требуется довольно часто, когда задаются критерии отбора записей. Например, в базе данных объектов недвижимости надо найти интересующие клиента квартиры, а его интересуют квартиры в определенных районах города. Можно, конечно, выбирать в списке по очереди сначала один район, чтобы выбрать все квартиры в данном районе, потом другой и т. д. Однако удобнее в этом случае использовать для указания интересующих районов список, в котором выбираются сразу все интересующие районы, а потом формируется соответствующий запрос к базе данных.
Определить, как пользователь будет выбирать значения из списка, можно с помощью свойства Несвязное выделение (Multi Select). Его можно найти на вкладке Другие (Other) окна свойств. По умолчанию это свойство имеет значение Отсутствует (None). В этом случае разрешается ныбор только одного элемента из списка. Но это свойство может иметь значения Простой (Simple) и Со связным выбором (Extended). В первом случае разрешается множественный выбор просто щелчком мыши по нужным элементам, а во втором список работает так, как почти все списки в Windows, т. е. можно использовать клавиши <Shift> и <Ctrl> для выделения смежных и несмежных элементов. Результаты выбора хранятся в специальном массиве и могут быть использованы программами VBA.
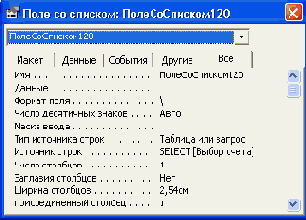
Свойства элемента Поле со списком
Рис. 9.17. Свойства элемента Поле со списком

Обычно поле со списком используется для.тех полей базовой таблицы, которые служат внешними ключами, т. е. содержат значения, соответствующие первичным ключам
записей в
какой-либо другой таблице. В таблице такие поля обычно определяют как поля подстановки, т. е. при отображении этих полей отображается не то значение, которое содержится в данном поле, а соответствующее значение из связанной таблицы (ведь ключом часто является ничем не примечательный код)
(см. также разд. "Создание таблиц"гл. 2).
В этом случае Мастер форм при создании формы автоматически создаст для таких полей поля со списком и задаст их свойства.
Совет
Если вы в режиме Конструктора хотите создать элемент управления
Поле со списком
(Combo Box) для поля таблицы, являющегося полем подстановки, лучше делать это путем перетаскивания поля из окна
Список полей
(Field List), т. к. в этом случае все свойства элемента будут заданы автоматически.
Первое диалоговое окно Мастера кнопок
Рис. 9.18. Первое диалоговое окно Мастера кнопок
 В поле
Действия
при этом появится список действий, относящихся к этой категории. Выберите значение
Открыть форму
(Open Form) и нажмите кнопку
Далее
(Next).
В поле
Действия
при этом появится список действий, относящихся к этой категории. Выберите значение
Открыть форму
(Open Form) и нажмите кнопку
Далее
(Next). В следующем окне мастера требуется выбрать форму, которую нужно открывать с помощью кнопки. Выберите одну из форм, например "Заказы" (Orders) (рис. 9.19).
В третьем диалоговом окне Мастера кнопок нужно выбрать, все ли записи будут отображаться в открываемой форме, или отобрать записи, связанные с записями в данной форме (рис. 9.20). Поскольку наша форма не содержит пока ни одного поля, мы не сможем задать критерии отбора. Соответственно, следует выбрать второй переключатель: Открыть форму и показать все записи (Open the form and show all the records), после чего нажать кнопку Далее (Next).
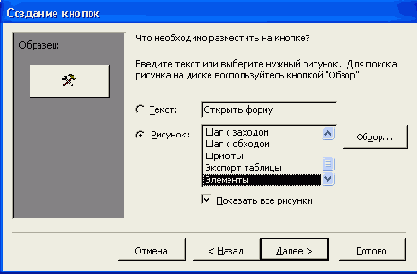
В следующем окне предлагается выбрать рисунок, который вы хотите поместить на кнопку, или задать надпись (рис. 9.21). Чтобы увидеть список всех готовых рисунков, необходимо установить флажок Показать все рисунки (Show All Pictures). Чтобы отобразить надпись на кнопке, выберите переключатель Текст (Text) и введите текст надписи, например совпадающий с именем формы: "Заказы". Нажмите кнопку Далее (Next).
Второе диалоговое окно Мастера кнопок
Рис. 9.19. Второе диалоговое окно Мастера кнопок

Третье диалоговое окно Мастера кнопок
Рис. 9.20. Третье диалоговое окно Мастера кнопок
 В последнем окне Мастера кнопок требуется ввести имя кнопки. Оно может не совпадать с надписью на кнопке, но должно быть коротким и понятным. В'дан-ном случае можно оставить тот же текст, что и в надписи: Заказы (рис. 9.22). Нажмите кнопку
Готово
(Finish).
В последнем окне Мастера кнопок требуется ввести имя кнопки. Оно может не совпадать с надписью на кнопке, но должно быть коротким и понятным. В'дан-ном случае можно оставить тот же текст, что и в надписи: Заказы (рис. 9.22). Нажмите кнопку
Готово
(Finish).
Четвертое диалоговое окно Мастера кнопок
Рис. 9.21. Четвертое диалоговое окно Мастера кнопок

Пятое диалоговое окно Мастера кнопок
Рис. 9.22. Пятое диалоговое окно Мастера кнопок

На форме появилась кнопка. Если вы потом решите все-таки поместить на кнопку какую-нибудь картинку, это можно сделать, установив свойство
Рисунок
(Picture), для чего вы можете воспользоваться Построителем, который предлагает либо выбрать одну из стандартных картинок, либо использовать графический файл, например созданный в графическом редакторе Paint в Windows (рис. 9.23).
Можно назначить элементу управления
Кнопка
(Command Button) комбинацию клавиш. Это бывает оправдано, например, если пользователь работает с клавиатурой и ему неудобно для нажатия кнопки переключаться на мышь, а также, если в форме много элементов и для активизации кнопки приходится много раз нажимать клавишу <Tab>. Чтобы назначить кнопке комбинацию клавиш, в свойстве
Подпись
(Caption), которое определяет надпись на кнопке, выбирают одну букву (она необязательно должна быть первой) и добавляют перед ней знак амперсанта (&) (рис. 9.24). Выбранная буква в надписи на кнопке будет подчеркнута. Тогда для того, чтобы выбрать кнопку, достаточно просто нажать комбинацию клавиш <Аlt>+<выбранная буква>, в нашем примере — это <Alt>+<3>.
Размещение рисунка на кнопке
Рис. 9.23. Размещение рисунка на кнопке

Назначение кнопке комбинации клавиш
Рис. 9.24. Назначение кнопке комбинации клавиш

Для любой формы можно создать две специальные кнопки:
Вторая кнопка "нажимается" всякий раз, когда пользователь нажмет клавишу <Esc>, и опять независимо от того, на каком элементе формы установлен фокус.
Такая кнопка играет роль отмены по умолчанию. Для нее должно быть присвоено значение Да (Yes) свойству Отмена (Cancel).
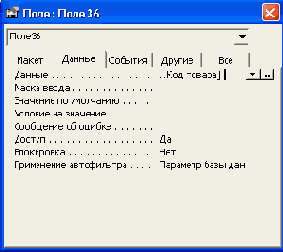
Свойства элемента Разрыв страницы
Рис. 9.25. Свойства элемента Разрыв страницы

На форме этот элемент отображается в виде пяти горизонтально расположенных точек и имеет всего четыре свойства:
Имя
(Name), координаты относительно верхнего левого угла формы —
От левого края
(Left) и
От верхнего края
(Тор) и
Дополнительные сведения
(Tag) (рис. 9.25).
Для переключения между страницами в такой форме используются клавиши <PgUp> и <PgDn> (см. также разд. "Создание многостраничных форм"в данной главе).
Преобразование одного...
Рис. 9.28. Преобразование одного элемента управления в другой
 Выберите в меню нужный тип элемента управления. Элемент будет немедленно преобразован.
Выберите в меню нужный тип элемента управления. Элемент будет немедленно преобразован. Замечание
Вместо контекстного меню для выполнения операции можно использовать команду меню Формат, Преобразовать элемент в (Format, Change To).
Пример формы, содержащей подчиненную форму
Рис. 9.29. Пример формы, содержащей подчиненную форму

Применение встроенных подчиненных форм обеспечивает более компактное представление на экране данных из нескольких таблиц, чем использование разных форм для каждой таблицы.
Создавать такие формы можно разными способами. Рассмотрим сначала способы создания главной и подчиненной форм для двух связанных таблиц.
Диалоговое окно Схема данных
Рис. 9.30. Диалоговое окно Схема данных

Теперь в окне базы данных на странице Таблицы (Table) выделите таблицу "Клиенты" и нажмите стрелку вниз на кнопке Новый объект (New Object) на панели инструментов. В открывшемся списке выберите объект Автоформа (AutoForm).
Подождите, пока Мастер автоформ закончит свою работу. В результате вы должны увидеть на экране форму, которая представлена на рис. 9.31.
Чтобы открыть вторую подчиненную форму (список подчиненных записей следующего уровня), просто щелкните мышью по квадратику с крестом слева от выбранной записи в подчиненной форме. В данном примере в главной форме отображается одна запись о клиенте, а в подчиненной форме отображаются только те записи из таблицы "Заказы" (Orders), которые связаны с текущей записью в главной форме, т. е. только заказы текущего клиента. В списке подчиненных записей для выбранного заказа отображается список заказанных продуктов.
Составная форма, созданная Мастером автоформ
Рис. 9.31. Составная форма, созданная Мастером автоформ

Уже из этой формы видно, что Access обеспечивает вложенность подчиненных форм, причем максимальное количество уровней вложенности достаточно велико — 7. С другой стороны, если таблица связана отношением "один-ко-многим" с несколькими таблицами, то в одну главную форму можно встроить любое количество подчиненных форм.
Такое иерархическое представление связанных данных удобно не только для отображения, но и для ввода данных.
Например, нужно оформить заказ клиенту, которого еще нет в базе данных. Значит, требуется добавить запись о новом клиенте в таблицу. Для этого перейдите в режим ввода записи в главной форме, щелкнув мышью по кнопке
Новая запись
(New Record) внизу формы или на панели инструментов. Введите данные о клиенте, а затем переместите фокус в подчиненную форму для оформления заказа. Как только вы переместите фокус в подчиненную форму, запись о клиенте из главной формы будет сохранена. Теперь подчиненная запись о заказе будет корректно добавлена в таблицу "Заказы" (Orders), гарантируя сохранение ссылочной целостности.
Аналогично будет сохранена запись о заказе, прежде чем начнут вводиться данные о заказанных продуктах во вложенной подчиненной форме. Записи в подчиненной форме сохраняются при переходе к каждой следующей строке.
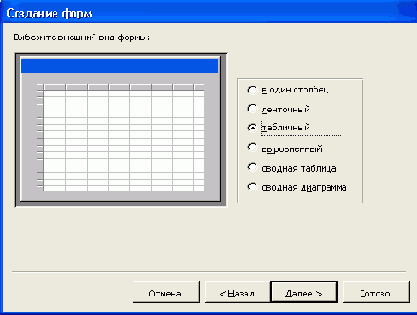
Первое диалоговое окно Мастера форм
Рис. 9.32. Первое диалоговое окно Мастера форм
 В первом диалоговом окне Мастера форм (рис. 9.32) в списке
Доступные поля
(Available Fields) выберите те поля, которые вы хотите включить в главную форму. Затем в этом же окне в поле со списком
Таблицы и запросы
(Tables/Queries) "выберите запрос "Запрос Заказы" (Orders Qry), который содержит данные из двух таблиц: "Заказы" (Orders) и "Клиенты" (Customers). В списке
Доступные поля
(Available Fields) из этого запроса выберите поля, которые необходимо включить в подчиненную форму. Нажмите кнопку
Далее
(Next).
В первом диалоговом окне Мастера форм (рис. 9.32) в списке
Доступные поля
(Available Fields) выберите те поля, которые вы хотите включить в главную форму. Затем в этом же окне в поле со списком
Таблицы и запросы
(Tables/Queries) "выберите запрос "Запрос Заказы" (Orders Qry), который содержит данные из двух таблиц: "Заказы" (Orders) и "Клиенты" (Customers). В списке
Доступные поля
(Available Fields) из этого запроса выберите поля, которые необходимо включить в подчиненную форму. Нажмите кнопку
Далее
(Next).
Второе диалоговое окно Мастера форм
Рис. 9.33. Второе диалоговое окно Мастера форм

Составная форма, созданная Мастером форм
Рис. 9.34. Составная форма, созданная Мастером форм
 В следующем окне Мастера (рис. 9,33) предлагается выбрать, какая из двух таблиц будет главной (по умолчанию устанавливается первая таблица, поля из которой мы выбирали). Переключатель, определяющий вид представления иерархии форм, по умолчанию установлен в значение
Подчиненные формы
(Form with subform(s)). Это то, что нам нужно. Нажимаем кнопку
Далее
(Next).
В следующем окне Мастера (рис. 9,33) предлагается выбрать, какая из двух таблиц будет главной (по умолчанию устанавливается первая таблица, поля из которой мы выбирали). Переключатель, определяющий вид представления иерархии форм, по умолчанию установлен в значение
Подчиненные формы
(Form with subform(s)). Это то, что нам нужно. Нажимаем кнопку
Далее
(Next). В остальных диалоговых окнах нужно выбрать вид подчиненной формы (ленточный или табличный), стиль и задать имена для главной и подчиненной форм. После нажатия кнопки Готово (Finish) создается форма, содержащая одну подчиненную форму, которая выглядит примерно так, как на показано рис. 9.34.
Теперь можно открыть эту форму в режиме Конструктора и настроить ее нужным образом.
Второе диалоговое окно Мастера подчиненных форм
Рис. 9.35. Второе диалоговое окно Мастера подчиненных форм

Третье диалоговое окно Мастера подчиненных форм
Рис. 9.36. Третье диалоговое окно Мастера подчиненных форм

Результат работы мастера представлен на рис. 9.37.
Мастер подчиненных форм удобен тогда, когда подчиненная форма еще не создана. Если подчиненная форма уже существует, можно просто разместить рядом окно базы данных с раскрытой страницей
Формы
(Forms) и главную форму, открытую в режиме Конструктора и просто перетащить мышью нужную форму из окна базы данных в главную форму. При этом главная становится подчиненной формой и автоматически устанавливается связь между формами.

Рис. 9.37. Подчиненная форма "Товары" внутри формы "Поставщики"
Определение связей...
Рис. 9.38. Определение связей между главной и подчиненной формами

В левой части окна расположены раскрывающиеся списки для выбора связующих полей в главной форме, в правой — для выбора связующих полей в подчиненной форме. Связь может задаваться с помощью нескольких полей. Это может быть, если ключевое поле в главной таблице составное. Построитель позволяет задать максимум три поля и, как правило, этого хватает. В противном случае нужно просто вписать недостающие поля в значения свойств, разделив их точкой с запятой. Важно только, чтобы поля в каждом из данных свойств перечислялись в одинаковом порядке.
В предложенных списках содержатся все поля базовых таблиц или запросов. Это означает, что связующие поля необязательно должны присутствовать в формах, они обязаны присутствовать в источнике данных формы.
Использование элемента Разрыв страницы
Рис. 9.39. Использование элемента Разрыв страницы

Чтобы придать созданной форме законченный вид, нужно будет еще поработать с ее оформлением и, возможно, преобразовать типы некоторых элементов, присоединенных к полям источника данных (см. также разд. "Преобразование одного элемента в другой" этой главы и разд. "Оформление формы и ее элементов" гл. 5).
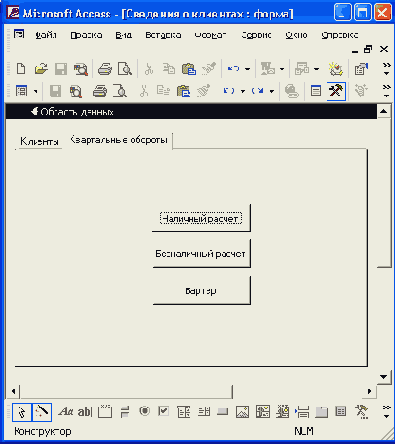
Форма с набором вкладок в режиме Конструктора
Рис. 9.40. Форма с набором вкладок в режиме Конструктора
 Если окно
Свойства
(Properties) в данный момент открыто, то оно показывает свойства элемента управления
Набор вкладок
(Tab Control). Однако наборы свойств существуют и отдельно для каждой страницы. Чтобы их просмотреть, щелкните по ярлыку любой вкладки. Теперь в окне свойств отображаются свойства соответствующей страницы (рис. 9.40).
Если окно
Свойства
(Properties) в данный момент открыто, то оно показывает свойства элемента управления
Набор вкладок
(Tab Control). Однако наборы свойств существуют и отдельно для каждой страницы. Чтобы их просмотреть, щелкните по ярлыку любой вкладки. Теперь в окне свойств отображаются свойства соответствующей страницы (рис. 9.40). Измените заголовок первой страницы, введя в ячейку свойства Подпись (Caption) слово Клиенты. Для второй страницы введите значение Квартальные обороты. Обратите внимание, как ширина вкладки автоматически меняется в зависимости от длины текста заголовка.
В окне свойств формы установите свойство Источник записей (Record Source). В качестве источника записей укажите таблицу "Клиенты" (Customers). Свойству Полосы прокрутки (Scroll Bars) присвойте значение Отсутствуют (Neither), свойству Область выделения (Record Selectors) — значение Нет (No). В поле свойства Подпись (Caption) введите название формы, например Сведения о клиентах. Закройте окно свойств.
Раскройте первую вкладку — Клиенты. Теперь на свободное поле страницы можно размещать другие элементы управления точно так же, как обычно в форме. Разместите на ней элементы управления, присоединенные к полям таблицы "Клиенты" (Customers). Например, с помощью окна Список полей (Filed List).
Раскройте вторую вкладку — Квартальные обороты. Перенесите на нес форму "Подчиненная для квартальных оборотов" (Quarterly Orders Subform) из окна базы данных с помощью мыши. Эта форма станет подчиненной формой в создаваемой нами форме. Настройте размеры элемента управления Подчиненная форма/отчет (Subform/Subreport) таким образом, чтобы поместилась вся необходимая информация.
Форма готова. Сохраните ее с именем "Сведения о клиентах".
Откройте созданную форму в режиме Формы. Вы должны получить результат, похожий на тот, что представлен на рис. 9.41 и 9.42.
Вкладка Клиенты формы...
Рис. 9.41. Вкладка Клиенты формы "Сведения о клиентах"

Вкладка Квартальные...
Рис. 9.42. Вкладка Квартальные обороты формы "Сведения о клиентах"

Всплывающая Главная кнопочная форма
Рис. 9.44. Всплывающая Главная кнопочная форма

Установка значения свойства Всплывающее окно
Рис. 9.45. Установка значения свойства Всплывающее окно

Обычно для всплывающих или модальных окон изменяют значение свойства
Тип границы
(Border Style), которое по умолчанию имеет значение
Изменяемая
(Sizable). Для этого свойства у всплывающей формы обычно устанавливают значение
Тонкая
(Thin). При этом всплывающую форму можно перемещать по экрану, но нельзя изменить ее размеры. У модальной формы для свойства
Тип границы
обычно устанавливают значение
Окна диалога
(Dialog). При этом автоматически отключаются кнопки размеров окна (но кнопку закрытия вам придется отключить вручную, если это нужно), поэтому она не может быть развернута на весь экран, свернута в значок или просто изменена в размерах.
Примером модального диалогового окна является форма "Продажи по годам" (Sales by Year Dialog) в приложении "Борей" (Northwind) (рис. 9.46).

Рис. 9.46. Модальное диалоговое окно в приложении
Вычисляемое поле
Рис. 9.47. Вычисляемое поле

Обычно для создания вычисляемых полей выбирают именно элемент управления
Текстовое поле,
хотя это и необязательно. Допускается использовать для этого любые элементы управления, имеющие свойство
Данные
(Control Source).
Именно в свойстве
Данные
(Control Source) должно быть задано выражение, которое вычисляет значение этого элемента. Ввод выражения допускается прямо в элемент управления, как мы и сделали это в примере. Однако, если выражение достаточно длинное, его неудобно вводить прямо в поле. Можно ввести выражение в ячейку свойства
Данные
(Control Source) в окне
Свойства
(Properties), а если выражение не помещается в ячейке свойства, просто нажать комбинацию клавиш <Shiftl>+<F2> и открыть окно
Область ввода
(Zoom). Еще можно воспользоваться Построителем выражений.
Вычисляемые поля создаются чаще всего в табличных или ленточных формах для отображения столбца с какими-нибудь вычисленными значениями. Например, стоимость товара рассчитывается как значение выражения Цена * Количество. Для отображения таких расчетных данных используют два способа:
Во втором случае форма может строиться прямо на базе таблицы. В ней создается текстовое поле, в котором в качестве источника данных указывается выражение, например = [Цена за единицу] * Количество. При этом в выражении необязательно указываются те поля, которые включены в форму, а любые поля базовой таблицы.
Замечание
При ссылках на поля в выражениях обязательно использование квадратных скобок, если название поля содержит пробелы; в остальных случаях можно обходиться без них.
Первый способ в большинстве случаев предпочтительнее, т. к. такой запрос может быть использован не только в одной форме, но и в отчетах и в других формах. Примером такой организации расчетов может служить форма "Подчиненная форма заказов" (Orders Subform) базы данных "Борей". Она основана на запросе "Сведения о заказах" (Order Details Extended), в котором создано вычисляемое поле "ОтпускнаяЦена" (ExtendedPrice), содержащее формулу:
ОтпускнаяЦена:
CCur([Заказано].[Цена]*[Количество]*(1-[Скидка])/100}*100
в примере английской версии Access:
ExtendedPrice:
CCur([Order Details].UnitPrice*[Quantity]*(1-[Discount])/100)*100
Свойство Данные (Control Source) элемента управления ОтпускнаяЦена
(ExtendedPrice) в форме имеет значение "ОтпускнаяЦена" (ExtendedPrice) — имя вычисляемого поля запроса.
Замечание
В приведенной выше формуле CCur — это функция, которая преобразует значение выражения в тип
Денежный
(Currency).
Поле для вычисления итогового значения
Рис. 9.48. Поле для вычисления итогового значения

Особенностью создания итогового поля в подчиненной форме является то, что в функции Sum нельзя использовать имя вычисляемого элемента управления, можно использовать только имя вычисляемого поля в базовом запросе. Если же суммируемые значения вычисляются пряма в форме, то в формуле для итогового поля придется повторить выражение для расчета этих значений. Например, если бы элемент управления
ОтпускнаяЦена
(ExtendedPrice) рассчитывался по той же формуле в форме, т. е. в качестве источника данных для него стояло выражение:
=ССur ([Заказано]. [Цена]*[Количество]*(1-[Скидка])/100)*100,
в свойстве
Данные
(Control Source) для элемента управления
ПромежуточнаяСумма
(Order Subtotal) пришлось бы ввести выражение
=Sum(CCur([Заказано].[Цена]*[Количество]*(1-[Скидка] ) /100)*100).
Это еще один аргумент в пользу того, что лучше такие вычисления выполнять в базовом запросе.
Вычисляемое поле в...
Рис. 9.49. Вычисляемое поле в главной форме "Заказы"

Замечание
Имена вычисляемых элементов управления нельзя использовать не только в функции Sum, но и в других статистических функциях, как агрегатных, так и в функциях по подмножеству.
Синхронизация данных в элементах формы
В этом разделе приведены некоторые типичные примеры, иллюстрирующие отображение в форме данных в соответствии со значениями некоторых ее элементов. Вообще говоря, подобные приемы можно применить для синхронизации данных как в простых, так и в составных формах, содержащих подчиненные формы. Примеры подобраны, исходя из наиболее часто встречающихся вопросов у наших читателей. Мы надеемся, что изучение этого раздела, а также применение комбинаций описанных приемов, помогут читателям решить основные задачи при проектировании интерактивных форм.
Создание главной и подчиненной...
Создание главной и подчиненной форм с помощью Мастера автоформ
В предыдущей версии Access — Access 2000 появилась возможность более интеллектуального автоматического отслеживания связей между таблицами. Поэтому самые простые формы для связанных таблиц можно построить с помощью Мастера автоформ. Он сразу найдет все таблицы, которые связаны с главной отношением "один-ко-многим", и создаст для каждой такой таблицы подчиненную форму. В качестве примера давайте создадим новую форму "Клиенты", в которой должны быть отражены не только данные о клиенте, но и о его заказах.
Сначала откройте окно
Схема данных
(Relationship) и посмотрите, как связаны интересующие нас таблицы (рис. 9.30). Таблица "Клиенты" (Customers) связана с таблицей "Заказы" (Orders) отношением "один-ко-многим". В свою очередь таблица "Заказы" (Orders) связана с таблицей "Заказано" (Order Details) тоже отношением "один-ко-многим".
Создание многостраничной формы со вкладками
Создание многостраничной формы со вкладками
А теперь рассмотрим процедуру создания многостраничной формы с набором вкладок:
В диалоговом окне выделите элемент списка Конструктор (Design View) и нажмите кнопку ОК.
Выведите на экран панель инструментов Панель элементов (Toolbox), если она не видна, и нажмите на ней кнопку Вкладка (Tab Control). Этот элемент управления не имеет мастера, поэтому состояние кнопки Мастера (Control Wizard) не имеет значения.
В разделе Область данных (Detail) формы очертите с помощью мыши достаточно большое прямоугольное пространство, чтобы в нем можно было разместить несколько элементов управления. Access создаст в форме элемент управления Набор вкладок (Tab Control), состоящий из двух страниц.
Создание многостраничных форм
Многостраничные формы используются в том случае, если данных, связанных с объектом, так много, что их невозможно разместить в форме, ограниченной размерами экрана.
Для создания многостраничных форм используются элементы управления Разрыв страницы (Page Break) и Набор вкладок (Tab Control). Более распространенным является второй способ создания многостраничных форм — с помощью элемента управления Набор вкладок (Tab Control). Для того чтобы посмотреть, как выглядит такая форма и как она устроена, вы можете открыть в режиме Конструктора форму "Сотрудники" (Employees) — пример многостраничной формы со вкладками в демонстрационном приложении "Борей". Форма "Сотрудники" содержит элемент управления Набор вкладок (Tab Control), состоящий из двух вкладок. Переключение между вкладками выполняется с помощью щелчка мыши по ярлыку вкладки.
Создание многостраничных форм с элементом Разрыв страницы
Создание многостраничных форм с элементом Разрыв страницы
Рассмотрим процедуру создания формы, подобной форме "Сотрудники" (Employees) в приложении "Борей" (Northwind), но состоящую не из набора вкладок, а из страниц, разделенных элементом управления
Разрыв страницы
(Page Break).
В появившемся диалоговом окне выделите элемент списка Автоформа: в столбец (AutoForm: Columnar) и в раскрывающемся списке выберите таблицу "Сотрудники" (Employees). Нажмите кнопку ОК.
Автоматически будет создана форма, содержащая все поля из таблица "Сотрудники". Откройте ее в режиме Конструктора (например, выбрав команду Вид, Конструктор (View, Design View)).
Высота формы будет около 7,5 см. Растяните нижний край области данных формы так, чтобы высота области данных стала в два раза больше — 15 см.
Внимание
При проектировании многостраничной формы нужно заранее спланировать, как разместить информацию на ее страницах. Обычно логически связанные данные группируются и разносятся по страницам формы. Однако при использовании элемента управления
Разрыв страницы
(Page Break) важно, чтобы все страницы были одинаковой высоты, т. к. в противном случае при переходе со страницы на страницу не всегда происходит точное переключение, может оказаться, что в окне видна только часть нужной страницы.
Мысленно разделите все поля на форме на две группы: те, что относятся к служебным данным о сотруднике, и те, что относятся к его личным данным — так, как они разделены в форме "Сотрудники". Перетащите все поля, относящиеся к личной информации, в нижнюю часть формы — ниже элемента Разрыв страницы (Page Break). Эта часть формы будет служить второй страницей.
Чтобы сделать форму более наглядной, добавьте сразу под элементом Разрыв страницы (Page Break) надпись с текстом Личные данные, а также растяните нижнюю границу раздела Заголовок формы (Form Header) на высоту 1 см и добавьте в этот раздел вычисляемое поле (без метки), содержащее выражение (см. разд. "Создание вычисляемых полей" этой главы). = [Имя] & " " & [Фамилия] (или =[FirstName] & " " & [LastName]). Отформатируйте добавленные элементы так, чтобы их выделить.
В многостраничных формах обычно не размещают полос прокрутки, это излишне, поэтому установите для свойства Полосы прогрутки (Scroll Bars) значение Отсутствуют (Neither) в окне свойств формы. Мы практически закончили работу над содержимым формы, должно получиться примерно то, что показано на рис. 9.39. Для наглядности на рисунке мы обвели элемент Разрыв страницы.
Перемещая рамку окна формы, установите высоту окна так, чтобы самый нижний край был около отметки 5,5 см на линейке разметки (так, чтобы в режиме Формы высота окна формы была примерно равна высоте заголовка формы плюс высота одной страницы — это 1 см + 7,5 см).
С помощью кнопки Сохранить (Save) на панели инструментов сохраните созданную форму с именем "Сотрудники (с переводом страниц)".
Откройте форму в режиме Формы (команда Вид, Режим формы (View, Form View)).
Созданная форма состоит из двух страниц. На первой странице размещены служебные данные о сотруднике, а на второй странице — личные данные. Переключение между страницами, как обычно, выполняется с помощью клавиш <PageUp> и <PageDown>. Но кроме этого, для удобства переключения можно добавить на каждую страницу специальные кнопки
Служебные данные
(Company Info) и
Личные данные
(Persorfal Info) с реакцией на событие
Нажатие кнопки
(Click), вызывающей макрокоманду переключения на другую страницу GoToPage с заданным номером страницы (в нашем примере — 1 или 2) или инструкцию DoCmd.GoToPage в процедуре VBA
(см. также разд. "Создание процедур обработки событий" гл. 13).
Обратите внимание на поле, которое расположено в заголовке формы. Это вычисляемое поле, значение которого меняется для каждой записи в форме. Оно содержит имя и фамилию сотрудника. Это поле предназначено для того, чтобы при переходе на вторую страницу видеть имя и фамилию сотрудника — тогда пользователь всегда будет знать, с какой записью таблицы он работает.
Создание многотабличных форм
К многотабличным формам относят формы, построенные на основе запроса, объединяющего несколько таблиц, а также формы с внедренными в них другими формами. Создание многотабличных форм на основе запроса рассматривалось ранее
(см. также разд. "Создание форм для ввода данных" гл. 5).
В данном разделе мы остановимся на создании сложных форм, включающих подчиненные формы.
Подчиненной формой
называется форма, которая встраивается в другую форму. При этом форма, которая включает подчиненную форму, называется
основной
('или
главной) формой.
Обычно такие формы применяются для отображения данных из связанных таблиц, например категории товаров и товары, организации и контактные лица в этих организациях и т. д. Однако это бывает не всегда. Иногда главная форма содержит свободные элементы управления и различные кнопки, которые влияют на представление данных в подчиненной форме. Типичным примером такой формы является форма для отбора записей в таблице. Основная форма содержит поля, в которых задаются критерии отбора и кнопки
Фильтр
или
Поиск и Отмена фильтра или Показать все
(рис. 9.29).
Создание составных форм
Формы являются основным объектом, который обеспечивает пользователю удобный доступ к данным, поэтому им уделено большое внимание в настоящей книге,-В первой части мы показали несколько способов создания форм и детально описали основной инструмент разработки форм — Конструктор. Вы убедились, какое многообразие возможностей предоставляет этот инструмент для того, чтобы формы получились удобные и красивые. Однако
в гл. 5 "Создание форм для ввода данных"
мы рассмотрели лишь самые основные вопросы, относящиеся к работе с формами и элементами управления. Здесь мы поговорим об этом более подробно и обсудим более сложные вопросы, касающиеся создания и оформления составных форм — многотабличных и многостраничных, и рассмотрим применение элементов управления всех типов. Материал этой главы является продолжением
гл. 5,
поэтому рекомендуется ознакомиться с ней прежде, чем переходить к дальнейшему изучению. Часть материала о внедрении рисунков и других объектов в форму вынесена
в гл. 15.
Мы будем еще раз возвращаться к формам
в гл. 11 и 13
при рассмотрении программирования в формах и отчетах с помощью макросов и процедур VBA.
Итак, в данной главе будут рассматриваться следующие вопросы:
Обзор основных элементов управления в формах и отчетах Примеры использования основных элементов управленияСоздание составных форм, построенных на базе связанных таблиц и включающих подчиненные формы
Способы создания многостраничных форм с применением разделителя страниц и набора вкладок
Использование всплывающих форм и диалоговых окон
Создание вычисляемых полей и применение выражений для определения свойств формы и ее элементов управления
Рекомендации по оформлению форм
Создание вычисляемых полей
Создание вычисляемых полей
Простейшим вычисляемым полем является поле, в котором должна выводиться текущая дата. Чтобы создать такое поле:
Прямо в поле введите выражение =Date (). Знак равенства обязателен.
Откройте окно Свойства (Properties) для этого элемента и задайте для свойства Формат поля (Format) желаемый формат даты, например Длинный формат даты (Long Date).
Установите длину поля таким образом, чтобы в нем помещалось необходимое количество символов.
Измените название метки этого текстового поля. Созданное поле будет выглядеть, как показано на рис. 9.47.
Создание вычисляемых полей
Создание вычисляемых полей
для отображения итоговых значений
Можно создать вычисляемые поля в форме, которые будут содержать итоговые значения для нескольких записей. Например, требуется рассчитать сумму счета или заказа, просуммировав данные по каждой позиции счета.
Особенностью создания итогового поля в подчиненной форме является то," что в функции Sum нельзя использовать имя вычисляемого элемента управления, можно использовать только имя вычисляемого поля в базовом запросе. Если же суммируе-
Хотя такое вычисляемое поле уже есть в базе данных "Борей", рассмотрим в качестве примера процедуру его создания:
Так как это поле не отображается, когда форма выводится на экран в режиме Таблицы, нужно в главной форме — "Заказы" (Orders) — создать еще одно вычисляемое поле, для которого в качестве источника данных необходимо указать итоговое поле подчиненной формы (рис. 9.49):
=[Подчиненная форма заказов].Form1ПромежуточнаяСумма
или:
=[Orders Subform].Form1[Order Subtotal]
Свойства элемента управления Набор вкладок
Свойства элемента управления Набор вкладок
Наиболее важные свойства элемента управления
Набор вкладок
(Tab Control) приведены в табл.
9.2.
Связывание главной и подчиненной форм
Связывание главной и подчиненной форм
Связывание главной и подчиненной форм осуществляется с помощью свойств
Основные поля
(Link Master Fields) и
Подчиненные поля
(Link Child Fields) элемента управления
Подчиненная форма/отчет
(Subform/Subreport). Как мы уже сказали, мастера форм автоматически заполняют эти свойства, основываясь на связях между таблицами. Если связи не заданы, то связующими полями считаются поля в таблицах, которые имеют одинаковые имена и совместимые типы данных. При этом связующее поле в базовой таблице для главной формы должно быть ключевым.
Если при разработке иерархической формы данные в главной и подчиненной формах окажутся не синхронизированными, следует проверить значение свойств
Основные поля
(Link Master Fields) и
Подчиненные поля
(Link Child Fields) и ввести или откорректировать их значения:
Выделите элемент управления Подчиненная форма/отчет (Subform/Subreport) (проще всего сделать это, описав с помощью мыши прямоугольник вокруг или пересекая этот элемент управления) и откройте окно Свойства (Properties) для этого элемента.
В ячейку свойства Подчиненные поля (Link Child Fields) следует ввести имя связующего поля из таблицы или запроса, на котором базируется подчиненная форма.
В ячейку свойства Основные поля (Link Master Fields) необходимо ввести имя связующего поля из таблицы или запроса, на котором базируется главная форма.
Если вы не помните имена полей в базовых таблицах или запросах, можно воспользоваться Построителем для связывания полей. Нажмите кнопку Построителя справа от любого из упомянутых свойств, и на экране появится диалоговое окно (рис. 9.38).
Свойства фильтрующего элемента
Таблица 9.1. Свойства фильтрующего элемента
|
Свойство |
Значение |
||
|
Тип источника строк (Row Source Type) |
Список значений (Value List) |
||
| Количество столбцов (Column Count) | 2 | ||
| Ширина столбцов (Column Widths) | Ост; 2, 5cm | ||
| Данные (ControlSource) | оставьте поле свойства пустым | ||
| Имя (Name) | Отбор | ||
| Присоединенный столбец (Bound Column) | 1 | ||
| Источник строк (Row Source) | 0; "Поставки выполняются";— 1 ; "Поставки прекращены" ; 2 ; "Все товары" |
Замечание
Обратите внимание на значения созданного элемента в свойстве
Источник строк
— 0, -1 и 2. Первые два значения выбраны в соответствии с возможными вариантами значений поля "ПоставкиПрекращены" (Discontinued) таблицы "Товары" (Products), которая является источником данных для подчиненной формы в настоящем примере. По этому полю и будет проводиться фильтрация данных в подчиненной форме.
В появившемся диалоговом окне выделите элемент списка Программы (Code Builder) и нажмите кнопку ОК.
Откроется редактор VBA со сгенерированным заголовком процедуры обработки события. Вставьте в процедуру следующий код:
Private Sub Отбор_А£terUpdate() If Me!Отбор = 2 Then
[Список товаров].Form.Filter = ""
[Список товаров].Form.FilterOn = False Else
? [Список товаров].Form.Filter = _
"[ПоставкиПрекращены] = " & Me!Отбор
[Список товаров].Form.FilterOn = True End If
End Sub
В английской версии "Борей" вместо русских названий подчиненной формы
[Список товаров] и поля [ПоставкиПрекращены] используйте их английские
аналоги:
[Product List] и [Discontinued].
Откройте форму "Типы" (Categories) в режиме Формы. Попробуйте выбирать в созданном списке разные значения и переходить от записи к записи. Вы увидите, что в соответствии с выбранным в списке значением, в подчиненной форме отображаются только товары с выполняющимися поставками, только товары с прекращенными поставками или все товары (см. также разд. "Синхронизация данных в связанных формах" гл. 13).
Свойства элемента управления Набор вкладок
Таблица 9.2. Свойства элемента управления Набор вкладок
|
Свойство
|
Описание
|
К какому элементу относится
|
||
|
Подпись |
Определяет текст, который отображается |
Страница элемента |
||
|
(Caption) |
на ярлыке вкладки. Если это свойство не |
управления Набор |
||
|
|
задано, то отображаться будет значение |
вкладок |
||
|
|
свойства Имя (Name) |
|
||
|
Стиль (Style) |
Определяет представление ярлыков (пе- |
Элемент управления |
||
|
|
реключаталей) вкладок: Ярлычки, Кноп- |
Набор вкладок |
||
|
|
ки, Нет (Tabs, Buttons, None). По умолча- |
|
||
|
|
нию устанавливается стиль Ярлычки (Tabs) |
|
||
|
Несколько |
Определяет, можно ли выводить ярлыки |
Элемент управления |
||
|
строк (Multi |
вкладок в несколько рядов. По умолчанию |
Набор вкладок |
||
|
Row) |
устанавливается значение Нет (No) |
|
||
|
Рисунок |
Определяет рисунок, который отображает- |
Страница элемента |
||
|
(Picture) |
ся на ярлыке страницы. Можно использо- |
управления Набор |
||
|
|
вать встроенные значки Access или любой |
вкладок |
||
|
|
растровый рисунок — файл BMP |
|
||
|
Высота ярлыч- |
Высота ярлыков вкладок, указанная в оп- |
Элемент управления |
||
|
ка (Tab Fixed |
ределенных с помощью панели управле- |
Набор вкладок |
||
|
Height) |
ния Windows единицах измерения. Когда |
|
||
|
|
значение этого свойства равно 0, высота |
|
||
|
|
каждого ярлыка вкладки будет соответствовать его содержимому |
|
||
|
|
|
|
||
Статистические функции
Таблица 9.3. Статистические функции
|
Функция |
Описание |
||
|
Sum |
Сумма значений поля |
||
|
Avg |
Среднее значение поля |
||
|
Min |
Минимальное значение поля |
||
|
Max |
Максимальное значение поля |
||
|
Count |
Количество значений поля |
||
|
DSum |
Сумма значений в указанном подмножестве записей |
||
|
DAvg |
Среднее значение в указанном подмножестве записей |
||
|
DCount |
Количество записей в подмножестве |
||
|
DLookup |
Значение конкретного поля в указанном подмножестве записей |
||
|
DMin, DMax |
Минимальное и максимальное значения поля в указанном подмножестве записей |
||
В таблице приведены и обычные статистические функции и статистические функции по подмножеству. В вычисляемых элементах управления форм могут использоваться и те и другие. При этом статистические, функции по подмножеству, как правило, используются, если требуется ограничить набор обрабатываемых записей, в противном случае используют простые статистические функции. У статистических функций по подмножеству задаются три аргумента: выражение, домен и критерий отбора. Выражение в данном случае может состоять из имени поля в домене, а также может быть комбинацией операций над полями в домене, константами, именами элементов управления (в форме), вызовами функций. Домен — это таблица, запрос или инструкция SQL, т. е. набор записей, являющийся источником данных для заданного выражения. Критерий — необязательный параметр, задающий условие отбора записей в домене, в виде предложения WHERE на языке SQL (но без самого ключевого слова WHERE). Все три параметра задаются в виде строкового значения. Результатом функции является обработка значений заданного выражения для всех выбранных по заданному критерию записей в домене.
Ниже приводятся примеры использования статистических функций.
Внешний вид элементов управления
Внешний вид элементов управления
Вот .несколько советов по оформлению элементов управления в форме. На первый взгляд, это совсем простые рекомендации, но следование им позволит сделать ваши формы существенно лучше, настолько, что они буду выглядеть как профессионально разработанные диалоговые окна.
Пользователь должен четко видеть разницу между различными категориями представленной информации, например между изменяемыми полями и неизменяемыми, обязательными для заполнения и необязательными.
Все элементы, отображающие данные, должны быть подписаны, если пользователю не очевидно их назначение.
Надпись должна отделяться от другой информации и располагаться слева или сверху от элемента, к которому она привязана, на расстоянии не менее одного пробела.
Разные поля не должны иметь одинаковые надписи.
Одинаковые поля в разных формах должны иметь одинаковые надписи.
Там, где это возможно, необходимо предлагать пользователю выбор варианта вводимого значения. Это обеспечивается такими элементами, как список, поле со списком,группа.
Курсор должен быть всегда хорошо видимым на фоне элементов.
Всплывающие формы и диалоговые окна
Вы, наверное, обратили внимание, что в Access, да и не только в нем, существуют такие окна, которые размещаются на экране поверх всех остальных окон, даже если в данный момент активным является другое окно. Примером такого окна является окно
Свойства
(Properties) в Конструкторе форм. Вы тоже можете в своем приложении создавать формы такого типа. Они называются
всгыывающими формами.
Например, если Главная кнопочная форма, из которой можно выполнить основные действия в приложении, небольшая и не закрывает другие формы, ее можно сделать всплывающей, чтобы она была доступна в любое время. На рис. 9.44 представлена такая форма, которая находится поверх окна базы данных, хотя оно является активным.
Чтобы форма обладала таким свойством, необходимо присвоить значение Да (Yes) свойству
Всплывающее окно
(Pop Up). Это свойство находится на вкладке
Другие
(Other) окна свойств формы (рис. 9.45).
Обычную форму можно также превратить в модальное диалоговое окно, если свойству
Модальное окно
(Modal) этой формы задать значение Да (Yes).
Модальная форма
отличается тем, что пока она открыта, вы не можете переместить фокус на другой объект — форму, меню, кнопку панели инструментов и пр., т. е. другие объекты становятся недоступными, пока не будет закончена работа с данной формой и она не будет закрыта.
Модальные формы обычно используются для создания специальных диалоговых окон, которые запрашивают у пользователя некоторую информацию. Для того чтобы выполнять другие задачи, пользователь должен ввести эту информацию и закрыть форму. Обычно в таком окне устанавливают свойства
Кнопка оконного меню
(Control Box),
Кнопки размеров окна
(Min Max Buttons) и
Кнопка закрытия
(Close Button) таким образом, что эти кнопки не отображались в форме. Зато в самой форме создают две кнопки
ОК
и
Отмена
(Cancel). Кнопка ОК позволяет выполнить дальнейшие действия и закрывает форму. Кнопка
Отмена
закрывает форму и выполняет все действия по прерыванию выполняемой операции. Для этого создают программы VBA или макросы, которые связывают с событием
Нажатие кнопки
(Click) каждой из этих кнопок
(см. также гл. 13).
Встроенные элементы управления
Встроенные элементы управления
В виде кнопок непосредственно на панели элементов размещаются лишь встроенные элементы управления, в отличие от внедряемых объектов и элементов управления ActiveX, которые могут быть добавлены в приложение (см. также гл. 15).
Вычисления в формах
Вычисления в формах используются:
для вычисления значения по умолчанию элементов управления формы;
в выражениях, с помощью которых задаются некоторые свойства элементов управления, например условие на значение, условия для отбора записей в форме и ряд других.
Правила составления выражений в Access мы уже описывали
(см. разд. "Использование выражений в запросах" гл. 4).
Поэтому здесь мы остановимся в первую очередь на вычисляемых полях формы и опишем, где они нужны и как их создать.
Внимание
Формулы для вычислений в Access записываются с помощью специального синтаксиса, который диктует правила записи формул и в выражениях Access и в процедурах на VBA. Этот синтаксис несколько отличается от принятого в математике, однако во многом на него похож и интуитивно понятен. Описание синтаксиса вычислительных формул приведено в разд. "Выражения в Access" гл. 4.
В этой главе мы подробно
В этой главе мы подробно рассмотрели все основные типы элементов управления, научились создавать иерархические формы, содержащие подчиненные формы, многостраничные формы с использованием вкладок, всплывающие и модальные диалоговые окна. Мы показали вам, где обычно применяются вычисления в формах, а также рассказали, каких рекомендаций следует придерживаться при оформлении форм. Таким образом, мы осветили практически все возможности по конструированию нетривиальных форм, не требующие программирования.

